目次

概要
運営しているブログで所要時間を表示する機会がありました。WordPressのプラグイン「estimated」を使用することに決めました。 なにやら所要時間を表示すると閲覧者の滞在時間が向上するそうです!それよりも、やさしいユーザービリティになると思っています。
今回は、カスタマイズってほどではありませんが、所要時間を固定ページに表示しないようにしています。
それでは解説します。
プラグインダウンロード
最初に「estimated」をダウンロードします。
「記事を読む所要時間を表示させるWordPress用プラグイン「estimated」作ってみました。 | ITキヲスク」へアクセスし、「estimated.zip」をクリックしてください。

スポンサーリンク
所要時間を固定ページには表示しない
今回は、固定ページに所要時間を表示したくないので少しだけカスタマイズします。作業内容は簡単ですので、必要な方は参考にしてください。 不必要な方は、この章は飛ばしてください。
ダウンロードしたファイルの中の「estimated.php」を修正します。というかファイル自体は一つしかありません。
修正前です。

function filter_estimated($content) {
global $post;
$mycontent = $post->post_content;
$word = mb_strlen(strip_tags($mycontent));
$m = floor($word / 500);
$s = floor($word % 500 / (500 / 60));
$est = '<div style="border-top:2px dotted #ccc;border-bottom:2px dotted #ccc;padding:0.2em 0;text-align:right;font-size:small;color:#444">'."\n";
$est .= "\t".'この記事の所要時間: ';
$est .= '<span style="font-weight:bold">約 <span style="color:#f00">'.$m.'</span>分<span style="color:#f00">'.$s.'</span>秒</span>'."\n";
$est .= "</div>\n";
$est .= $content;
return $est;
}
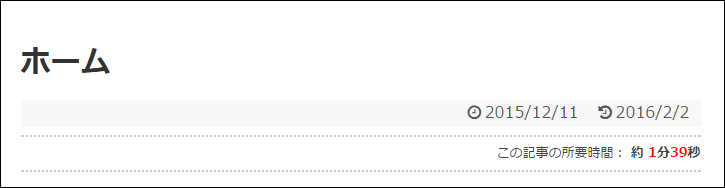
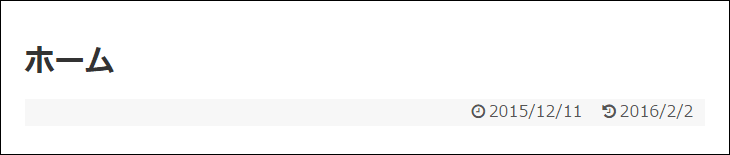
修正後です。「if( is_single() ){」「}」を追加してます。固定ページには所要時間が表示されなくなりました。

function filter_estimated($content) {
if( is_single() ){
global $post;
$mycontent = $post->post_content;
$word = mb_strlen(strip_tags($mycontent));
$m = floor($word / 500);
$s = floor($word % 500 / (500 / 60));
$est = '<div style="border-top:2px dotted #ccc;border-bottom:2px dotted #ccc;padding:0.2em 0;text-align:right;font-size:small;color:#444">'."\n";
$est .= "\t".'この記事の所要時間: ';
$est .= '<span style="font-weight:bold">約 <span style="color:#f00">'.$m.'</span>分<span style="color:#f00">'.$s.'</span>秒</span>'."\n";
$est .= "</div>\n";
}
$est .= $content;
return $est;
}
プラグイン有効化
それでは「estimated」を運営しているWordPressブログにアップロードします。カスタマイズした場合は、それを対象にしてください。
解凍したフォルダごと、サーバーにFTPクライアントなどを使用してアップロードします。アップロード先は、「~/wp-content/plugins/」です。
「estimated」を有効化します。WordPressにログインします。「ダッシュボード」より「プラグイン」「インストール済みプラグイン」をクリックしてください。 「有効化」をクリックしてください。

1分間に読める文字数を変更
1分間に読める文字数は400~600文字だそうです。デフォルトは500文字になっていますが、変更して600文字にします。
修正前です。
function filter_estimated($content) {
if( is_single() ){
global $post;
$mycontent = $post->post_content;
$word = mb_strlen(strip_tags($mycontent));
$m = floor($word / 500);
$s = floor($word % 500 / (500 / 60));
$est = '<div style="border-top:2px dotted #ccc;border-bottom:2px dotted #ccc;padding:0.2em 0;text-align:right;font-size:small;color:#444">'."\n";
$est .= "\t".'この記事の所要時間: ';
$est .= '<span style="font-weight:bold">約 <span style="color:#f00">'.$m.'</span>分<span style="color:#f00">'.$s.'</span>秒</span>'."\n";
$est .= "</div>\n";
}
$est .= $content;
return $est;
}
修正後です。三箇所ある「500」を「600」に変更します。
function filter_estimated($content) {
if( is_single() ){
global $post;
$mycontent = $post->post_content;
$word = mb_strlen(strip_tags($mycontent));
$m = floor($word / 600);
$s = floor($word % 600 / (600 / 60));
$est = '<div style="border-top:2px dotted #ccc;border-bottom:2px dotted #ccc;padding:0.2em 0;text-align:right;font-size:small;color:#444">'."\n";
$est .= "\t".'この記事の所要時間: ';
$est .= '<span style="font-weight:bold">約 <span style="color:#f00">'.$m.'</span>分<span style="color:#f00">'.$s.'</span>秒</span>'."\n";
$est .= "</div>\n";
}
$est .= $content;
return $est;
}
文字数を表示
文字数を表示してみたいと思います。
修正前です。
function filter_estimated($content) {
if( is_single() ){
global $post;
$mycontent = $post->post_content;
$word = mb_strlen(strip_tags($mycontent));
$m = floor($word / 600);
$s = floor($word % 600 / (600 / 60));
$est = '<div style="border-top:2px dotted #ccc;border-bottom:2px dotted #ccc;padding:0.2em 0;text-align:right;font-size:small;color:#444">'."\n";
$est .= "\t".'この記事の所要時間: ';
$est .= '<span style="font-weight:bold">約 <span style="color:#f00">'.$m.'</span>分<span style="color:#f00">'.$s.'</span>秒</span>'."\n";
$est .= "</div>\n";
}
$est .= $content;
return $est;
}
固定文字と文字数を表示する1文を追加します。
function filter_estimated($content) {
if( is_single() ){
global $post;
$mycontent = $post->post_content;
$word = mb_strlen(strip_tags($mycontent));
$m = floor($word / 600);
$s = floor($word % 600 / (600 / 60));
$est = '<div style="border-top:2px dotted #ccc;border-bottom:2px dotted #ccc;padding:0.2em 0;text-align:right;font-size:small;color:#444">'."\n";
$est .= "\t".'この記事の所要時間: ';
$est .= '<span style="font-weight:bold">約 <span style="color:#f00">'.$m.'</span>分<span style="color:#f00">'.$s.'</span>秒</span>';
$est .= '(文字数:'.number_format($word).'文字)'."\n";
$est .= "</div>\n";
}
$est .= $content;
return $est;
}
参考サイト
参考サイトは以下のとおりです。本当にありがとうございました。
関連記事
関連記事リンクをまとめてみました。よろしかったらご利用ください。
- さくらレンタルサーバー-ライトからスタンダードへのプラン変更
- さくらレンタルサーバー-サブドメイン取得
- さくらレンタルサーバー-手動でWordPressをインストールしてみた
- WordPress-Simplicityインストール
- Simplicity-画面幅いっぱいに広がるヘッダー画像を設定
- Simplicity-トラッキングコードをフッターに記述
- Simplicity-プロフィールをサイドバーに設定する
- Simplicity-人気記事、新着記事ウィジェットを使用する
- Simplicityでカテゴリー別の人気エントリー表示
- Simplicity1.9.3をSimplicity2.1.0にバージョンアップ
- WordPress-ダッシュボードによる設定
- WordPress-自動投稿されている記事などを削除
- WordPressのプラグイン(TOC+)で目次を設定する
- WordPressのプラグインで画像圧縮(EWWWImageOptimizer)
- WordPressのプラグインでPing送信設定
- WordPressのプラグインでサイトマップ自動生成
- WordPress「wp-config.php」へのアクセスを.htaccessにて拒否
- WordPressでトップページ以外表示されなくなった場合の対処
- WordPressのプラグインで確認画面つきメール問合せフォーム
- GoogleAnalytics複数ドメイン対応!
まとめ
WordPressで所要時間を表示するプラグイン「estimated」を紹介しました。少しカスタマイズもしてみました。他に役立つ情がありましら、 記事を更新していきます。
管理人は忘れっぽいので、すべて備考録として記事にしようと思っています。
お読みくださってありがとうございました。それでは。