目次

概要
WordPressのプラグインでサイトマップ自動生成してみます。XMLサイトマップではありません。プラグイン「PSAutoSitemap」を使用します。 SEO的にはサイトマップの重要性は薄れたようですが、そのサイトがどういうサイトかを示す地図のようなものなので、ユーザービリティを考えると必要だと思います。 プラグイン「PSAutoSitemap」の設定方法を解説します。
作成したサイトマップは、WordPressのグローバルメニューに表示する予定です。直帰率を下げる意味でもサイトマップを作成しましょう。 いがいと、クリックされますw
それでは解説します。
固定ページ作成
今回は、プラグイン「PSAutoSitemap」のインストールは割愛されていただきます。 「PSAutoSitemap」を使用するには、固定ページが必要です。固定ページを作成しましょう。
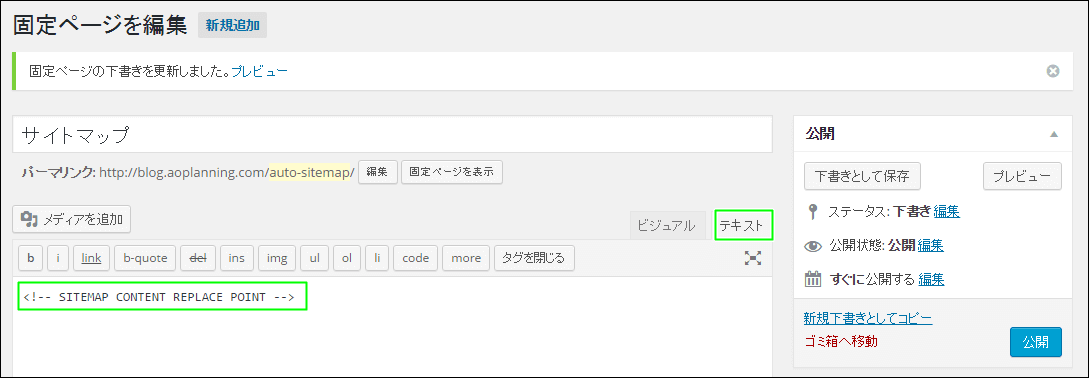
「テキスト」モードにします。「PSAutoSitemap」の設定からコピペしてきたコードを貼り付けます。 内容を確認したら、公開します。

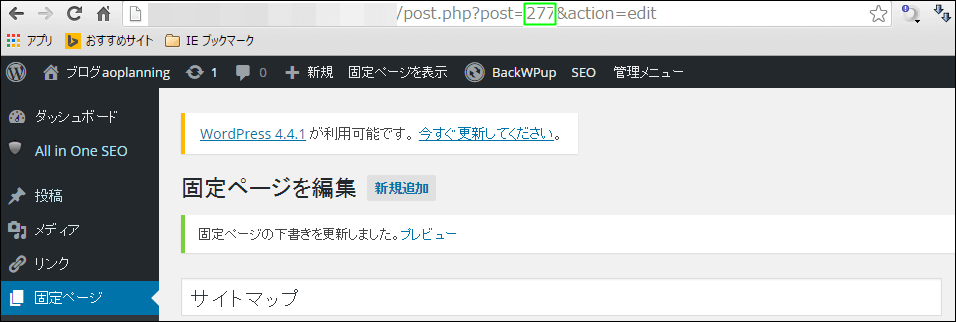
画像のように、プレビューで確認して「ID」をメモしておいてください。 「PSAutoSitemap」の設定で必要になります。

スポンサーリンク
PS Auto Sitemap設定
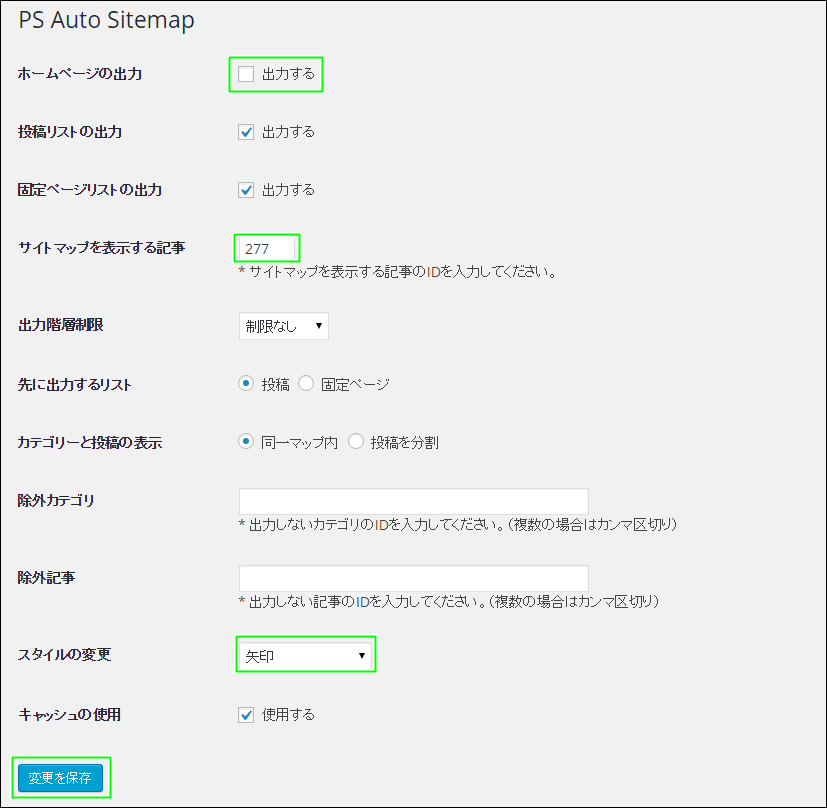
それでは「PSAutoSitemap」の設定をします。 ダッシュボードより「設定」「PSAutoSitemap」をクリックしてください。
「ホームページの出力」のチェックを外し、「サイトマップを表示する記事」に先ほどメモした「ID」を入力してください。 「スタイルの変更」は「矢印」にします。「変更を保存」をクリックして変更内容を反映してください。

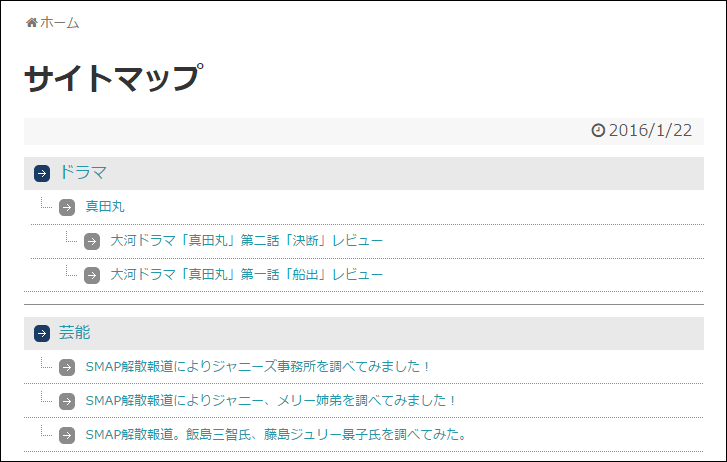
サイトマップサンプル
サイトマップサンプルです。

参考サイト
参考サイトは以下のとおりです。本当にありがとうございました。
関連記事
関連記事リンクをまとめてみました。よろしかったらご利用ください。
- さくらレンタルサーバー-ライトからスタンダードへのプラン変更
- さくらレンタルサーバー-サブドメイン取得
- さくらレンタルサーバー-手動でWordPressをインストールしてみた
- WordPress-ダッシュボードによる設定
- WordPress-自動投稿されている記事などを削除
- WordPressのプラグイン(TOC+)で目次を設定する
- WordPressのプラグインでPing送信設定
- WordPress「wp-config.php」へのアクセスを.htaccessにて拒否
- WordPressでトップページ以外表示されなくなった場合の対処
- WordPressのプラグインで確認画面つきメール問合せフォーム
- WordPressのプラグイン「estimated」で所要時間表示
- WordPress-Simplicityインストール
- Simplicity-画面幅いっぱいに広がるヘッダー画像を設定
- Simplicity-トラッキングコードをフッターに記述
- Simplicity-プロフィールをサイドバーに設定する
- Simplicity-人気記事、新着記事ウィジェットを使用する
- Simplicityでカテゴリー別の人気エントリー表示
- Simplicity1.9.3をSimplicity2.1.0にバージョンアップ
まとめ
WordPressいいですね~。利用者が増えるのもわかります。プラグインも強烈ですし。。WordPress関連の情報も豊富ですし。。
今回はサイトマップ自動作成のプラグイン「PSAutoSitemap」を紹介しました。 ユーザービリティ向上のためにもサイトマップは配置しましょう。いがいとクリックされます。
管理人は忘れっぽいので、すべて備考録として記事にしようと思っています。
お読みくださってありがとうございました。それでは。