目次

概要
WordPressのテーマSimplicityで画面幅いっぱいに広がるヘッダー画像を設定する方法を解説します。通常のヘッダー画像設定ではありません。 ヘッダー画像を画面幅いっぱいに広げますので、同時にグローバルナビも画面幅いっぱいに広げます。
管理人が実際に設定している項目を議事録として残しておきます。同じような人に役立てばいいなと思っています。ぜひ参考にしてください。
それでは解説します。
画面幅いっぱいに広がるヘッダー画像を設定
最初に画像を用意します。管理人は最終的にヘッダーの高さを「200」にしたかったので、1280x200の画像を用意しました。このへんは個人のお好みで お願いします。
それではWordPressにログインしてダッシュボードから「外観」「カスタマイズ」「ヘッダー画像」を選択してください。「ヘッダー外側背景画像」の 「画像を選択」をクリックしてください。

用意した画像をアップロードします。あらかじめメディアライブラリに追加してある画像を使用する場合も、操作方法はいっしょです。
今回は、画像をアップロードしますので「ファイルを選択」をクリックしてください。

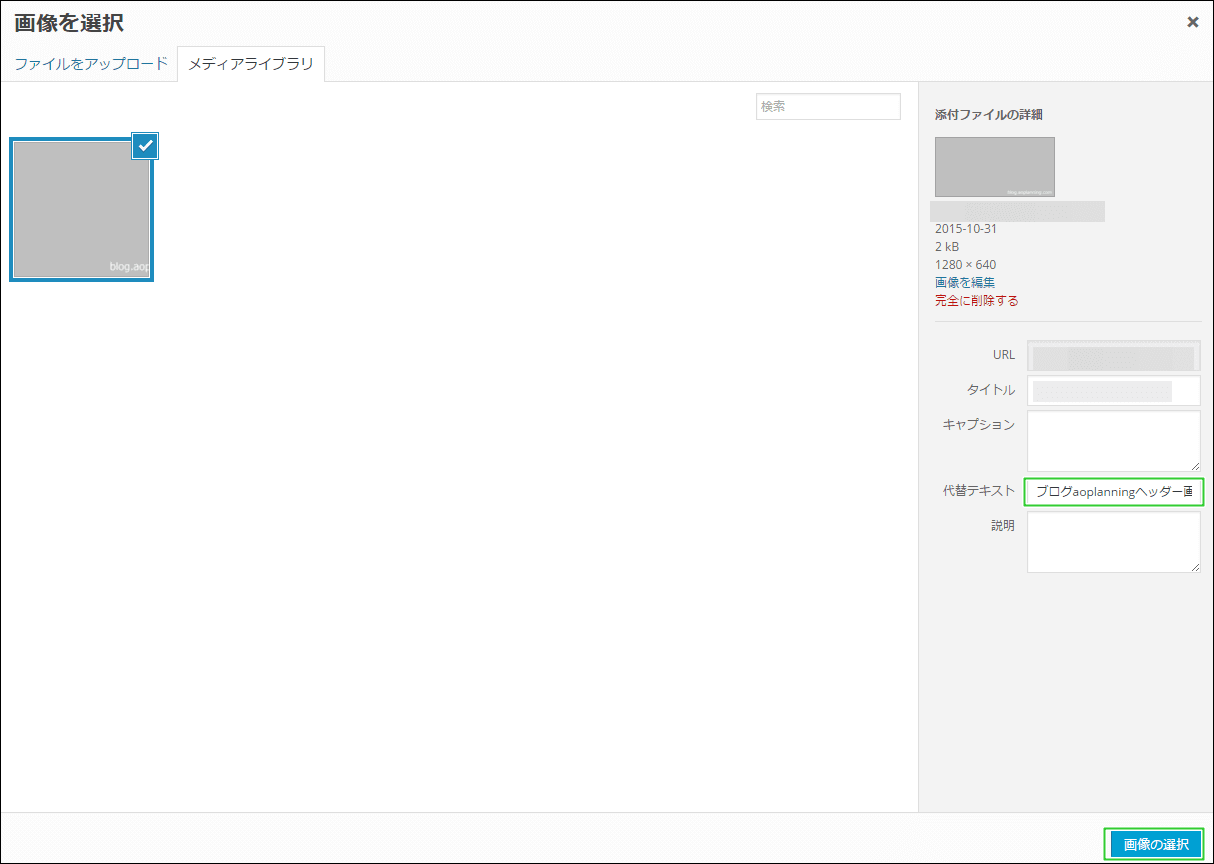
ローカル環境から画像をアップロードしたら、アップロードした画像を選択して「代替テキスト」を入力てください。 この項目はHTMLのalt属性になります。必要がありましたら「キャプション」「説明」を入力てください。
「代替テキスト」の入力が完了しましたら、「画像の選択」をクリックしてください。

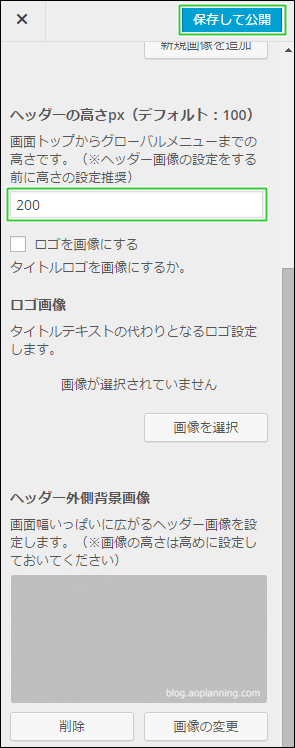
選択した画像が表示されていると思います。次にヘッダーの高さを変更します。デフォルトでは「100」ですが、管理人は「200」にします。 このへんは各サイトにより違いますので各自サイズを調整してください。
「保存して公開」をクリックして、変更した内容を反映します。

スポンサーリンク
モバイルヘッダー背景画像を設定
モバイルヘッダー背景画像を設定します。それではWordPressにログインしてダッシュボードから「外観」「カスタマイズ」 「ヘッダー画像」を選択してください。「モバイルヘッダー背景画像」の「画像を選択」をクリックしてください。
設定方法は上記「画面幅いっぱいに広がるヘッダー画像を設定」とおなじです。

グローバルナビを横幅いっぱいにする
ヘッダー画像が画面幅にいっぱいになったので、それに合わせて「グローバルナビ」も横幅いっぱいにします。
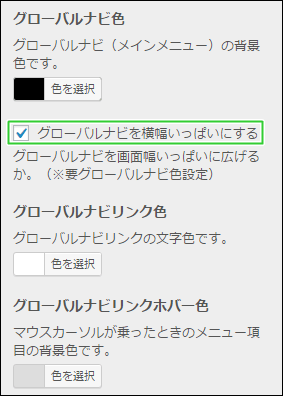
ダッシュボードから「外観」「カスタマイズ」「色」を選択してください。「グローバルナビを横幅いっぱいにする」にチェックをしてください。 変更があれば「グローバルナビ色」「グローバルナビリンク色」「グローバルナビリンクホバー色」を変更してください。
「保存して公開」をクリックして、変更した内容を反映します。

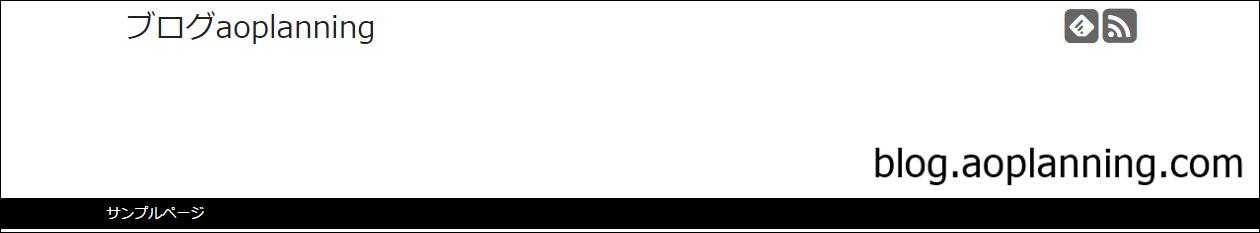
画面幅いっぱいになったかの確認
ヘッダー画像、グローバルナビが画面幅いっぱいになったかを確認します。ダッシュボードより「サイトを表示」で確認してください。

関連記事
関連記事リンクをまとめてみました。よろしかったらご利用ください。
- さくらレンタルサーバー-ライトからスタンダードへのプラン変更
- さくらレンタルサーバー-サブドメイン取得
- さくらレンタルサーバー-手動でWordPressをインストールしてみた
- WordPress-Simplicityインストール
- WordPress-ダッシュボードによる設定
- WordPress-自動投稿されている記事などを削除
- WordPressのプラグイン(TOC+)で目次を設定する
- WordPressのプラグインで画像圧縮(EWWWImageOptimizer)
- WordPressのプラグインでPing送信設定
- WordPressのプラグインでサイトマップ自動生成
- WordPress「wp-config.php」へのアクセスを.htaccessにて拒否
- WordPressでトップページ以外表示されなくなった場合の対処
- WordPressのプラグインで確認画面つきメール問合せフォーム
- WordPressのプラグイン「estimated」で所要時間表示
- Simplicity-トラッキングコードをフッターに記述
- Simplicity-プロフィールをサイドバーに設定する
- Simplicity-人気記事、新着記事ウィジェットを使用する
- Simplicityでカテゴリー別の人気エントリー表示
- Simplicity1.9.3をSimplicity2.1.0にバージョンアップ
まとめ
WordPressのテーマSimplicityで画面幅いっぱいに広がるヘッダー画像を設定する方法を解説してきました。今後なにか役立つ情報がありましたら、 記事を更新していきます。
「WordPress」「Simplicity」早く使ってみたいです。非常に楽しみデス。。
関連する作業の残作業としては、
- テーマ「Simplicity」をカスタマイズする
- 「GoogleAnalytics」を設定,トラッキングコード修正
- サブドメイン用の「SearchConsole」を設定
- ローカル環境に「WordPress」
でしょうか。
管理人は忘れっぽいので、すべて備考録として記事にしようと思っています。
お読みくださってありがとうございました。それでは。