目次

概要
Aptana Studio 3のプラグインである「Emmet」とは旧名Zen-CodingといいHTML/CSSをショートカット+スニペットで簡略化してコードを書くことができる ライブラリであります。独立したテキストエディタソフトではないので、既存のHTML/CSSエディタにプラグインとして導入して使用します。
Emmetはほかのアプリケーションでも実績があり、もはやデファクトスタンダードではないでしょうか。かなりの作業効率アップが見込めますので積極的に導入してみはいかがでしょうか。
今回はEmmetをAptana Studio 3の「新規ソフトウェアのインストール」としてインストールします。それでは解説いたします。
新規ソフトウェアのインストール
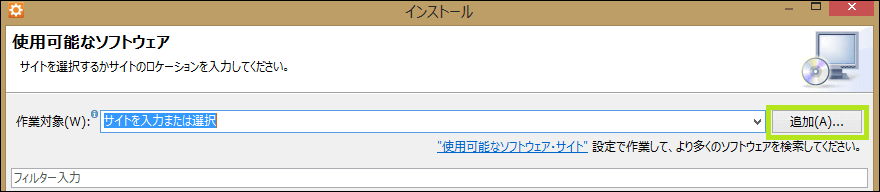
Aptana Studio 3を起動します。プルダウンメニューの「ヘルプ」「新規ソフトウェアのインストール」をクリックして、インストールポップアップ画面を 起動させます。「追加」ボタンを押下してください。

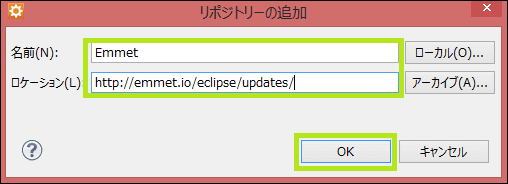
「リポジトリーの追加」ポップアップ画面が起動します。名前、ロケーションを図のように入力して、「OK」をクリックしてください。
※名前はわかりやすいネーミングでお願いします。

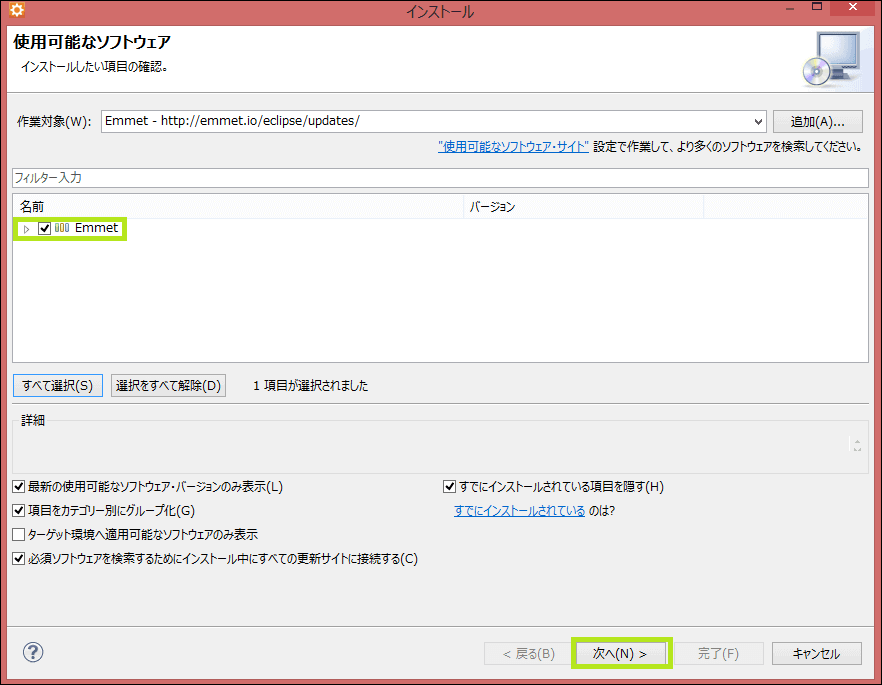
「すべて選択」をクリックし、「Emmet」を選択し、「次へ」をクリックしてください。

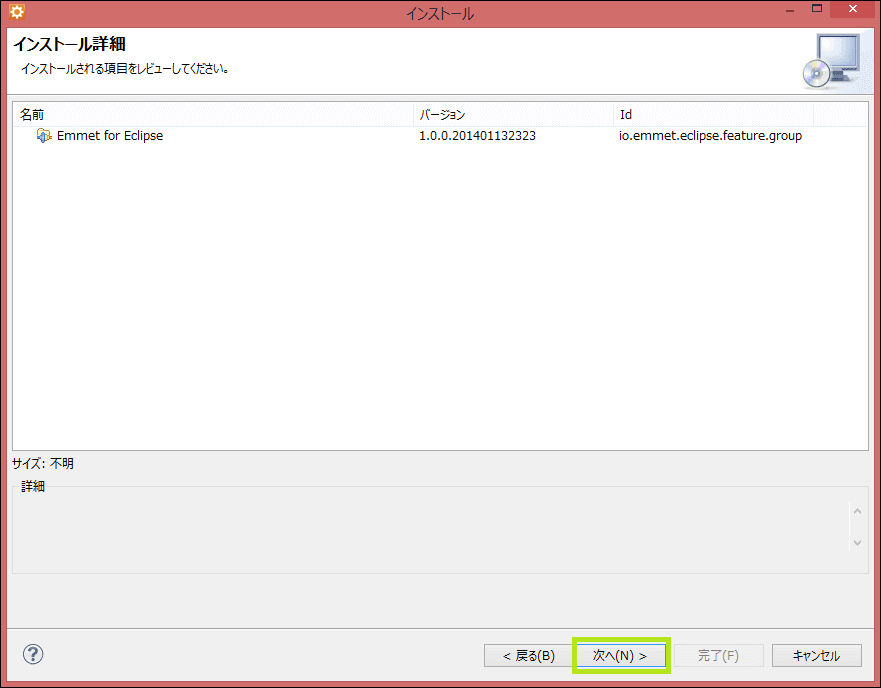
「インストールの詳細」ポップアップ画面が起動します。「次へ」をクリックしてください。

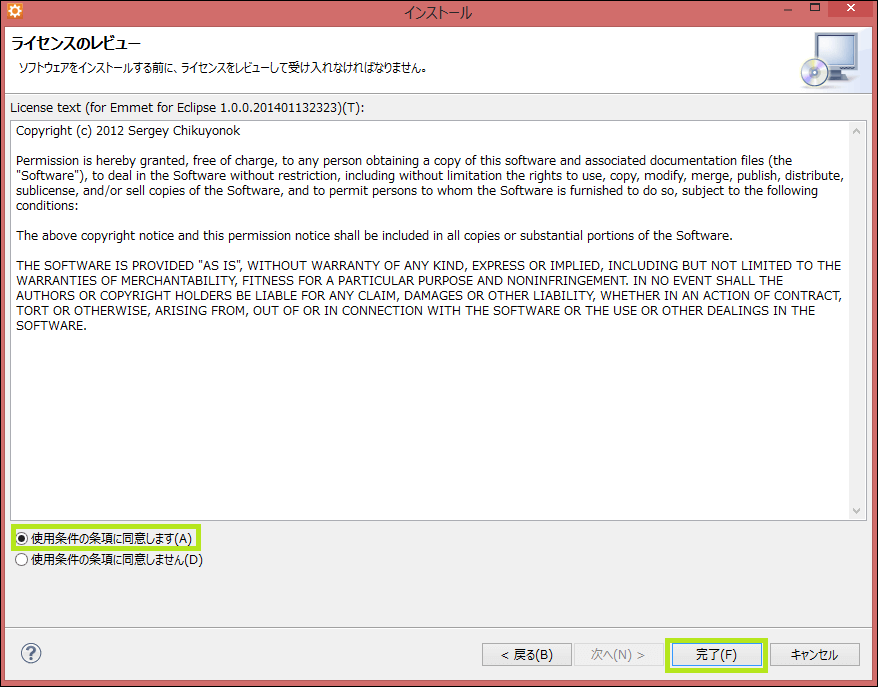
「ライセンスのレビュー」ポップアップ画面が起動します。「使用条件の条項に同意」を選択し、「完了」をクリックしてください。
インストールが開始されます。しばらくお待ちください。

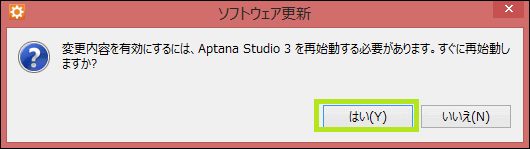
インストールが完了したら、Aptana Studio 3の「ソフトウェア更新」ポップアップ画面が起動します。Aptana Studio 3を再始動しないと Emmetが反映されません。「はい」をクリックしてください。
再起動が完了したら、Emmet設定作業は終了です。お疲れ様でした。プルダウンメニューに「Emmet」が追加されていると思います。

スポンサーリンク