目次

概要
Aptana Studio 3のプラグインである「Emmet」とは旧名Zen-CodingといいHTML/CSSをショートカット+スニペットで簡略化してコードを書くことができる ライブラリであります。独立したテキストエディタソフトではないので、既存のHTML/CSSエディタにプラグインとして導入して使用します。
短縮コードを使用して、タグのひな形を作成してくれます。かなりの作業効率アップが見込めますので積極的に導入してみはいかがでしょうか。
それでは解説いたします。
Emmet言語変更
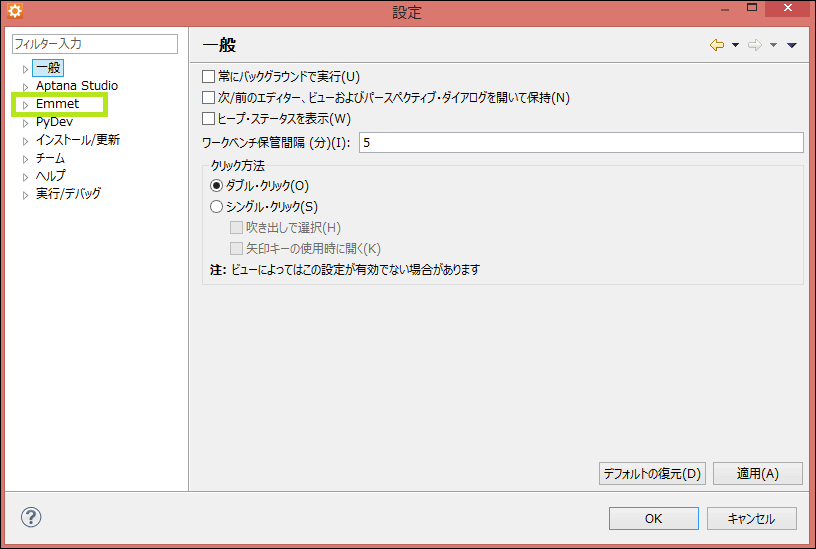
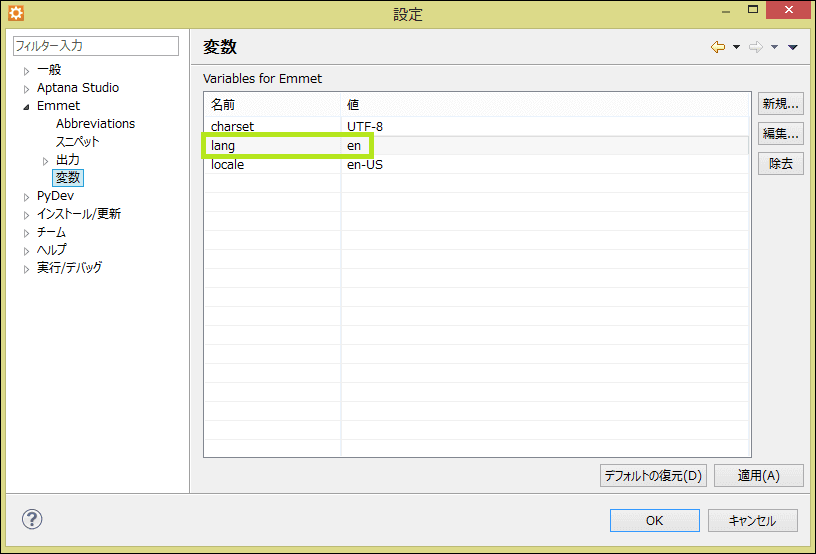
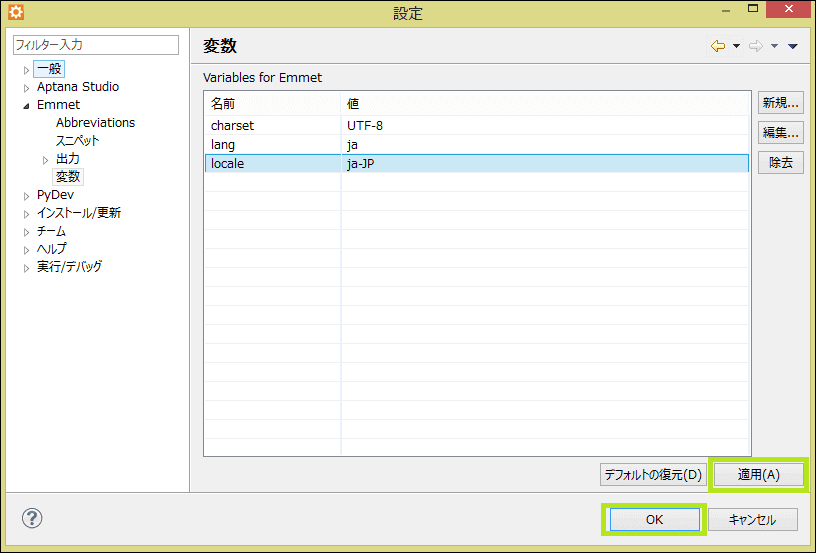
デフォルトだと言語が英語になっているので、Emmetの言語を日本語に変更します。Aptana Studio 3を起動します。プルダウンメニューの「ウィンドウ」「設定」を クリックして、「設定」ポップアップ画面を起動させます。「Emmet」「変数」を選択します。

「変数」画面にて「lang」の行をダブルクリックします。

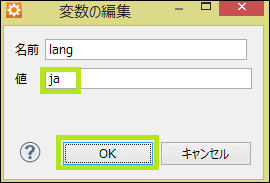
「変数の編集」ポップアップ画面が起動します。「値」をjaに変更します。変更しましたら「OK」ボタンを押下してください。

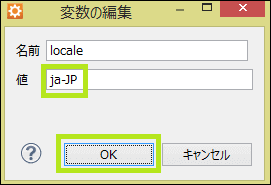
「変数」画面にて「locale」の行をダブルクリックします。「変数の編集」ポップアップ画面が起動します。「値」をja-JPに変更します。変更しましたら「OK」ボタンを押下してください。

「変数」画面にて「適用」ボタンを押下してください。最後に「OK」ボタンを押下してください。以上で設定完了です。

スポンサーリンク
使用方法
数例ではありますが、ご紹介したいと思います。
html:5 「Ctrl+E」
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
</body>
</html>
Child:親子関係
div>ul>li 「Ctrl+E」
<div>
<ul>
<li></li>
</ul>
</div>
Sibling:兄弟関係
div + p + bq 「Ctrl+E」
<div></div>
<p></p>
<blockquote></blockquote>
Multiplication:同じデータの繰り返し
ul>li*3 「Ctrl+E」
<ul>
<li></li>
<li></li>
<li></li>
</ul>
関連サイト
関連サイトです。