目次

概要
IFTTT(イフト)とは「レシピ」と呼ばれる個人作成もしくは公に共有しているプロフィールを使って数あるWebサービス(Facebook、Evernote、 Twitter、Pocket、Weather、Dropboxなど)同士で連携することができるWebサービスです。開発したのはリンデン・チベッツで2010年にスタートしました。
IFTTTは「○○したら○○する」というように、Webサービス同士を連携するハブのようなものと考えれば間違いないと思います。
今回は作成した「レシピ」を公開する方法。レシピを公開して、さらに運営するサイト、ブログで紹介するHTMLを取得する方法も解説します。
それでは解説します。
レシピ公開
最初は作成した「レシピ」を公開する方法です。
「IFTTT」にSignIn(サインイン)して、「MyRecipes」をクリックしてください。
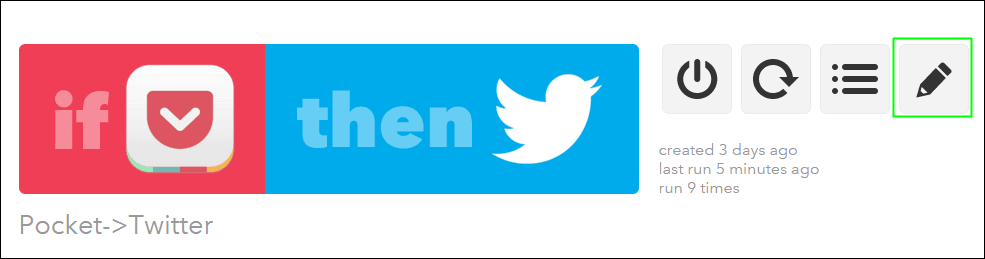
公開したいレシピの「EditaRecipe」をクリックします。

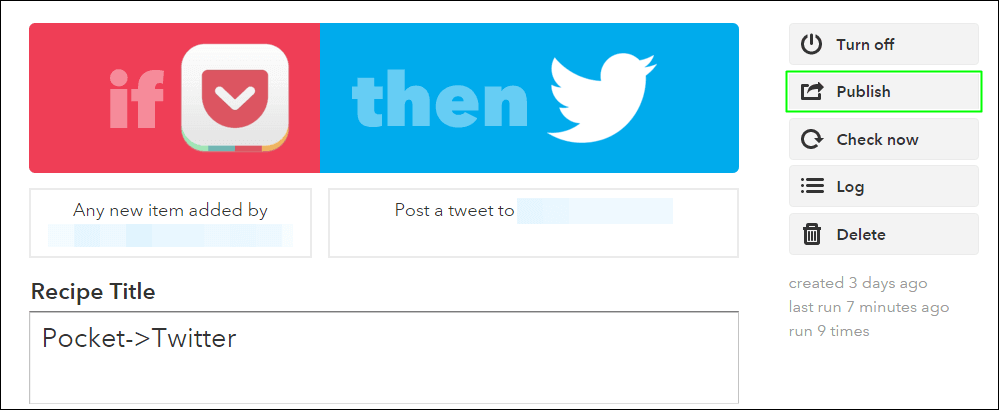
レシピを公開するので「Publish」をクリックします。

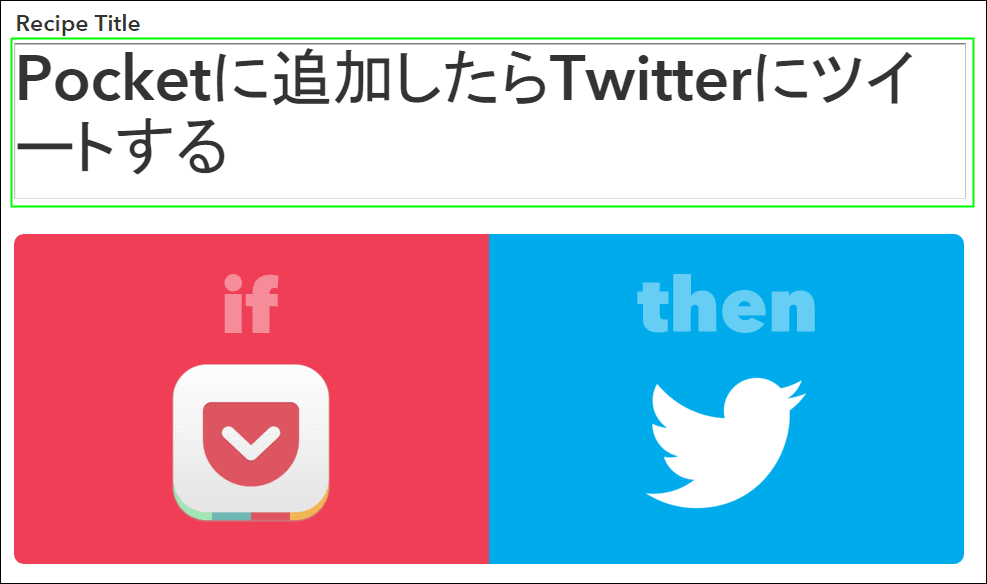
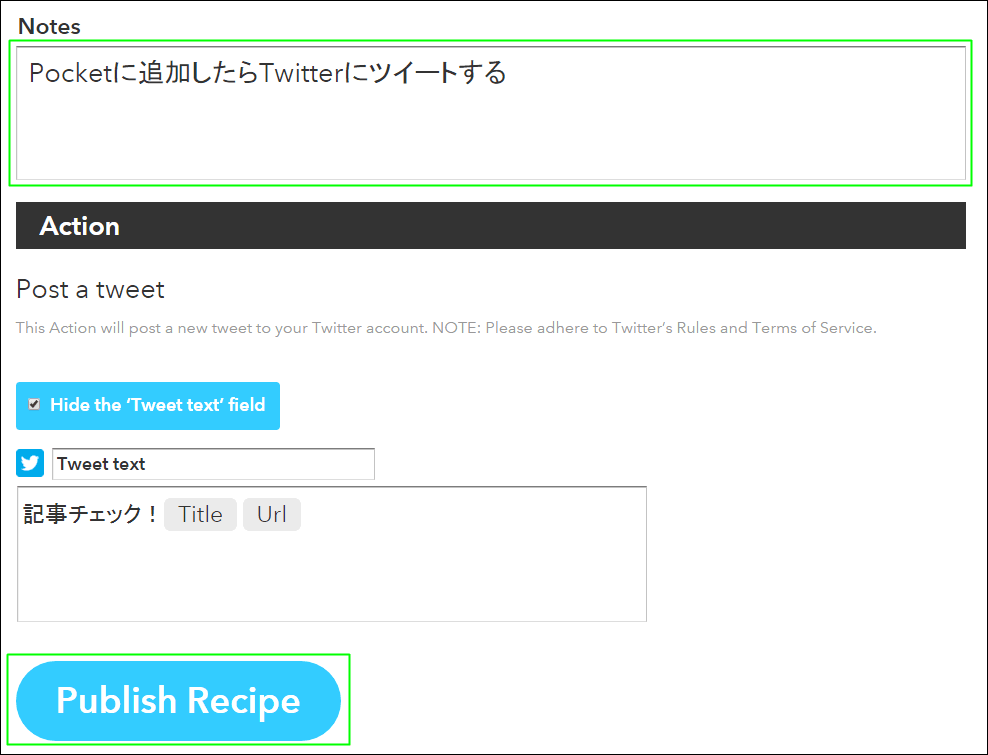
「RecipeTitle」を入力してください。公開した時見せるタイトルです。

「Note」を入力してください。レシピの説明になります。
確認したら「PublishRecipe」をクリックします。これで作成したレシピが公開されます。

作成したレシピが公開されました。

スポンサーリンク
レシピ公開のHTMLを取得
公開されたレシピをサイト、ブログで紹介する方法です。HTMLを取得します。
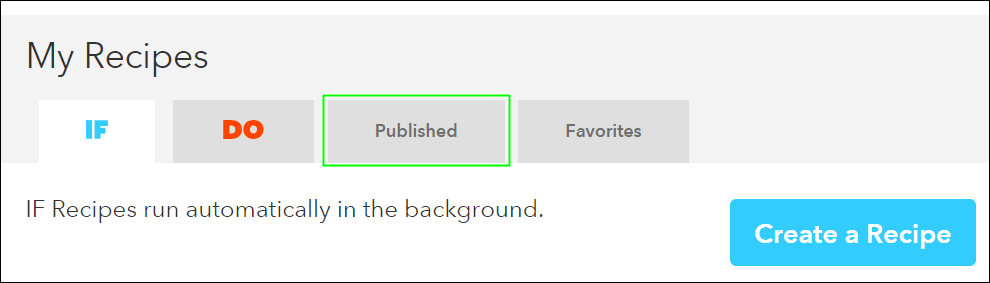
「MyRecipes」より「Published」をクリックしてください。

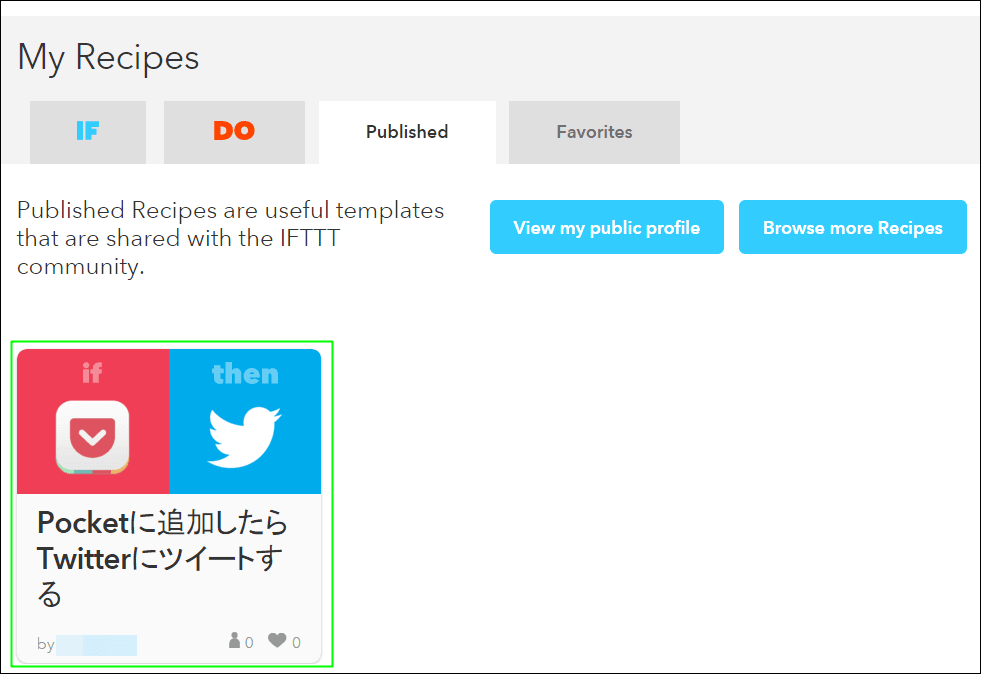
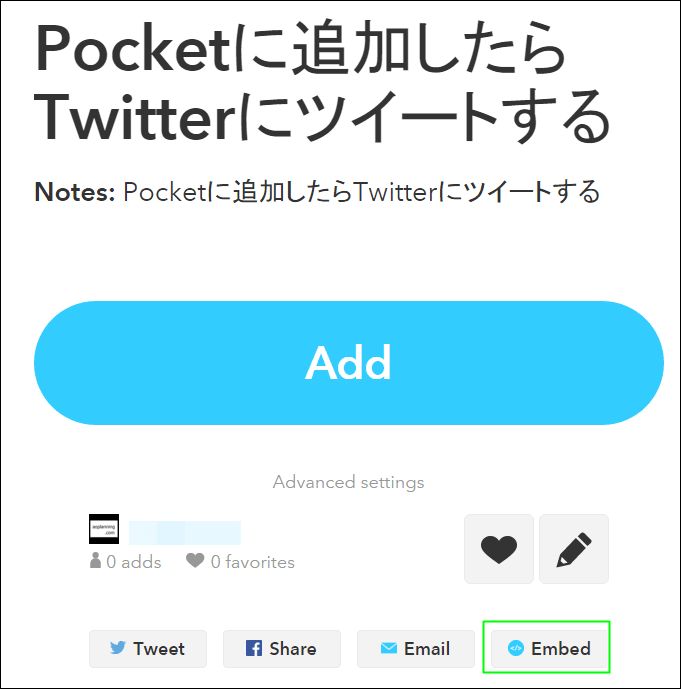
作成したレシピで、公開されたレシピの一覧が表示されます。HTMLを取得したレシピをクリックします。

「Embed」をクリックします。

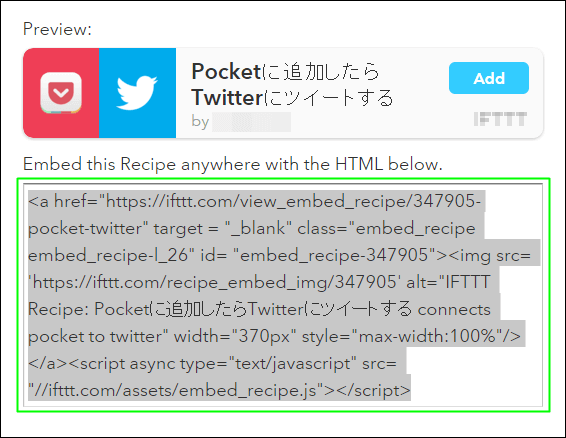
表示された箇所をコピペしてください。

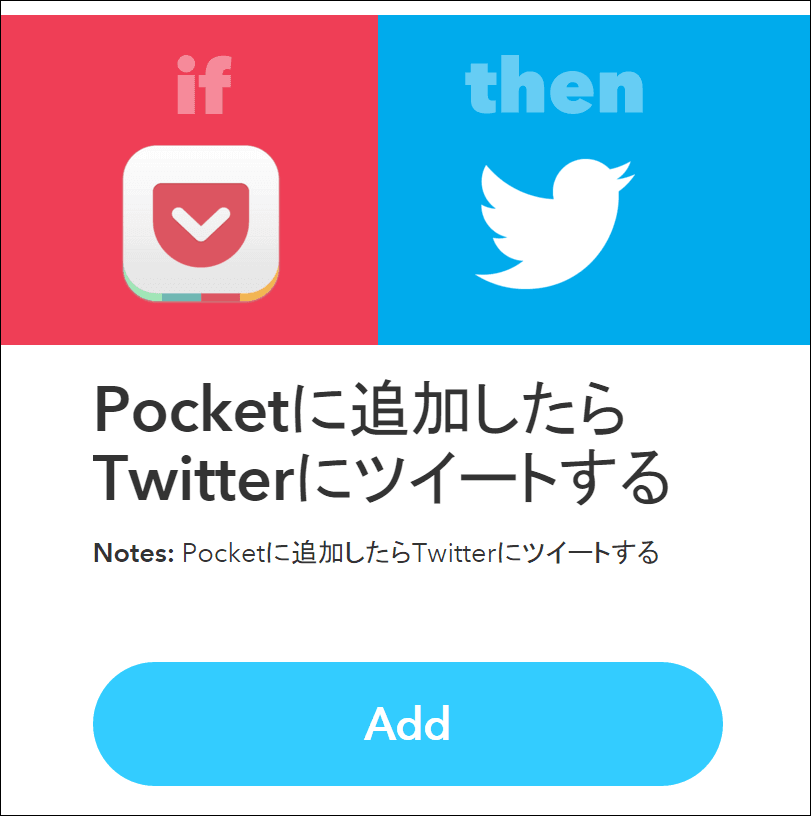
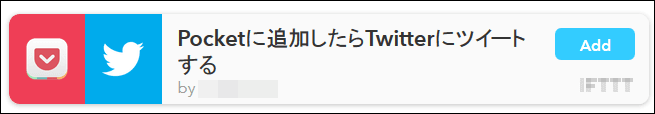
すると以下のように見えます。閲覧者は「Add」をクリックすると、公開されたレシピを取り込むことができます。

参考サイト
参考サイトは以下のとおりです。本当にありがとうございました。
関連記事
まとめ
IFTTT(イフト)で作成したレシピを公開する方法を備考録として残します。
取得したHTMLをチェックツールでチェックするとHTML5の場合、エラーになります。「width」等はスタイルシートで表現してください。
ということで、作成したレシピは記事にして、公開していきます。IFTTT(イフト)で作成したレシピの「まとめ記事」 なんかも投稿できればと思っています。
お読みくださってありがとうございました。それでは。