目次

概要
SEO的にも読み込み速度が遅いサイトは、マイナス評価を受けます。なにより閲覧者にとってやさしくありません。読み込んでるうちにほかのサイトへ いってしまうことでしょう。そして積極的には二度とサイトへ訪れてはくれません。検索順位も下がりますし、いいことはありません。 当サイトでも実際に行っている方法を紹介したいと思います。
Google PageSpeed Insightsでのスコアアップをねらいます!!現状、当サイトではスコア90以上、またはそれに近づけることを 目標としています。
画像ファイル圧縮
画像ファイルは読み込み速度に直結します。トラフィック量が少なければサーバーへの負担軽減にもなりますし、レンタルサーバーなどでは一日の トラフィック量が制限されていたりしますので圧縮してからブラウザに読み込ませたほうが当然いいです。閲覧者にもやさしいですし、 読み込み速度が早くなって悪くなることは何一つありません。
圧縮ソフト、画層圧縮サイトを利用して画像を圧縮します。現在利用しているアプリケーション、サイトを紹介します。
- OptiPNG
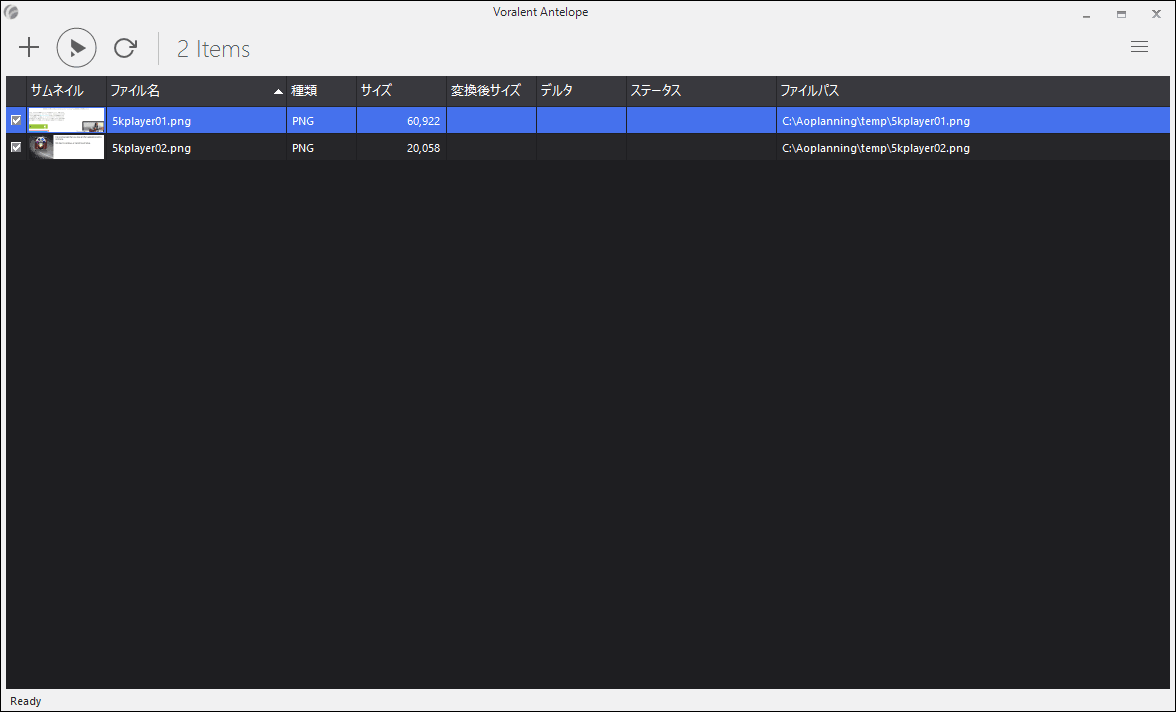
- Antelope5.2
- TinyPNG
OptiPNG
コマンドラインからの実行になります。デフォルトでは圧縮レベルが2ですがレベルを7で実行するのがオススメです。 ダウンロードはOptiPNGダウンロード へアクセスしてください。
Antelope5.2
TinyPNG
画像圧縮サイトとしては有名ですよね。ドラッグ&ドロップして、圧縮後の画像ファイルをダウンロードするだけです。 圧縮サイトは TinyPNGへアクセスしてください。

スポンサーリンク
画像ファイル以外を.htaccessで圧縮
タイトルどおり画像ファイル以外を圧縮します。レンタルサーバーなどの制限で.htaccessを配置できない場合は予めgzipで圧縮し、そのファイルを サーバーにアップロードし、圧縮後のファイルをブラウザに読み込ませるなどして対応してください。
具体的な方法は(.htaccess)mod_deflateを使用して圧縮を参照してください。
JavaScriptのローディングを遅らせる
JavaScriptの読み込みをbodyタグの終了直前で行います。表示に関係のないJavaScriptの読み込みはbodyタグの終了直前で行ったほうが 表示速度が早くなります。表示速度が早くなればそれだけで評価が上がります。閲覧者のリーピーター獲得にもつながります。 具体的な例を以下に記述します。
<script src="../styles/GoogleAnalytics.js" async defer></script>
</body>
HTML5限定ですが、script type="text/javascript"と記述されているところのtype属性を省略してください。HTML5ではデフォルトが "text/javascript"です。すこしばかりではありますがファイルサイズが小さくなります。
可能な限りJavaScriptを非同期で実行する
JavaScriptのローディングを遅らせるのと同じように、表示に関係のないJavaScriptの読み込みは非同期で行ってください。 scriptタグのなかでasync、deferを使用するということです。具体的な例は上記のJavaScriptのローディングを遅らせると同じなので 参考にしてください。
ブラウザのキャッシュを利用する
ブラウザのキャッシュを利用し、なるべくローカルに保存されているファイルを読み込ませます。サーバーのトラフィック量軽減にも つながります。
具体的な方法は(.htaccess)キャッシュを参照してください。
可能な限り外部ファイルを一つにまとめる
スタイルシート、JavaScriptを外部ファイルにしている場合、それぞれ一つにまとめます。httpリクエストが軽減されるので、サーバーに負担をかけず 速度アップにつながります。当サイトの場合、スタイルシートが3ファイルに分割されていたのを1ファイルにまとめただけで、 Google PageSpeed Insightsでのスコアが2から3ポイント上がりました。
サイトによって1ファイルにまとめられない場合もあるとは思いますが、可能であれば試すことをオススメします。外部ファイルを使用しないで html内に記述するのも考えられますが、当サイトでは管理上現実的ではないので、スタイルシート、JavaScriptは外部ファイルにしています。
可読性が悪くなっても良ければ、ツール、サイトにより、それぞれのファイルを小さくすることも可能です。トラフィック量が軽減されるので 速度アップにつながります。もしよろしければお試しを。
サーバーの見直し
いくら技術的手法を用いてもサーバーが物理的に遅ければ話になりません。至急対策を講じてください。レンタルサーバーであれば評判のいい レンタルサーバーの情報があります。具体名は出しませんが検索してみてください。レンタルサーバーにより特色がありますので、調査の段階で 吟味してください。
モバイルからのアクセスを考えると、当サイトの場合、Google PageSpeed Insightsのスコアを90位上を目標にしています。
まとめ
当サイトの場合、スピードアップに関しては発展途上です。まだ手を加える余地があると思っています。管理人が試行錯誤しながらスピードアップを 図っています。ご紹介している記事は実際に行っている処理です。これからも効果のあった手法を紹介していきます。
管理人が忘れないように記事をまとめてみました。皆様のお役に立てばこんなに嬉しいことはありません。
お読みくださってありがとうございました。それでは。