目次

概要
サブドメインを取得したのでGoogleSearchConsoleを設定する機会がありました。議事録として残しておきます。 今回はたまたまサブドメインですがSearchConsoleは本ドメイン、サブドメインでも同じ設定です。これからSearchConsoleを使用する方の参考になればと思います。 他にも機能はたくさんありますが、検索アナリティクス、サイトマップの追加、FetchasGoogleの説明を掲載しています。
GoogleSearchConsole(旧名ウェブマスターツール)はGoogleが提供しているWebサイトのパフォーマンスの監視管理ができるツールであります。 Googleがどのような状態で登録したWebサイトを見ているのかを把握することができます。ペナルティやWebサイトの問題点など様々な角度からWebサイトの状況を教えてくれるので大変便利なツールです。 また、検索キーワードやクリック率、クローラーエラーなどWebサイトの改善に役立つ情報も提供しています。開発者向けの機能も追加されています。
それでは説明していきます。
プロパティの追加
それではいきましょう。「プロパティの追加」をします。ようするにドメインを追加します。管理人の場合は、サブドメインです。 言ってしまえば本ドメイン、サブドメインも「ドメイン」です。
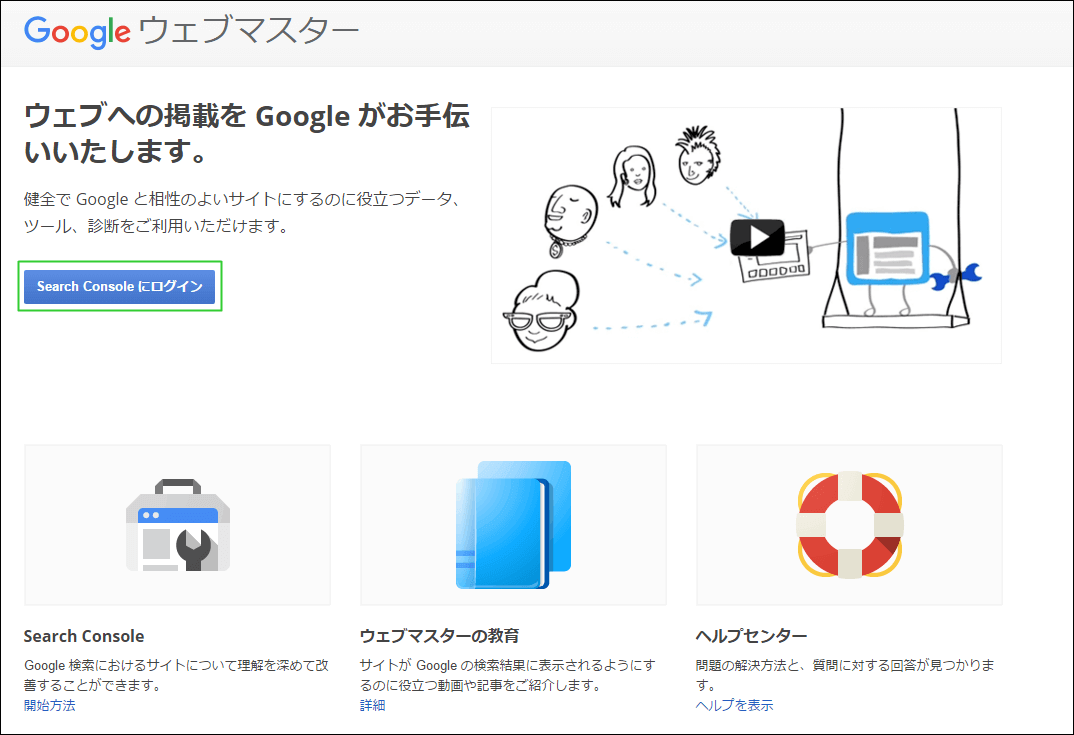
「GoogleWebmasters」へアクセスし、「SearchConsoleにログイン」をクリックしてください。

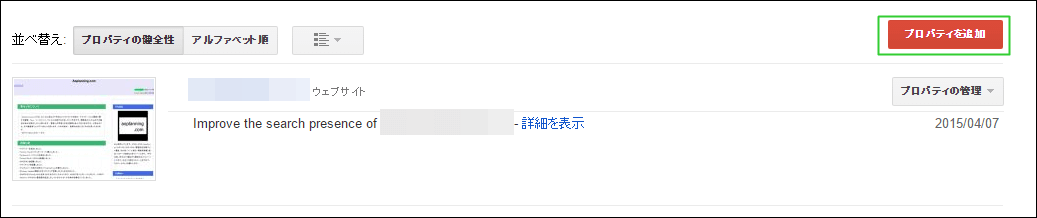
「プロパティの追加」をクリックします。

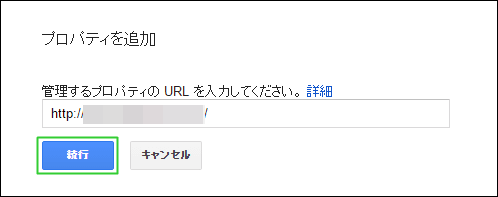
管理するプロパティのURLを入力します。「http://www.example.com/」形式で入力します。管理人の場合はサブドメインなので「http://sub.example.com/」です。 「.htaccess」でwwwなしに統一しています。入力しましたら、「続行」をクリックしてください。

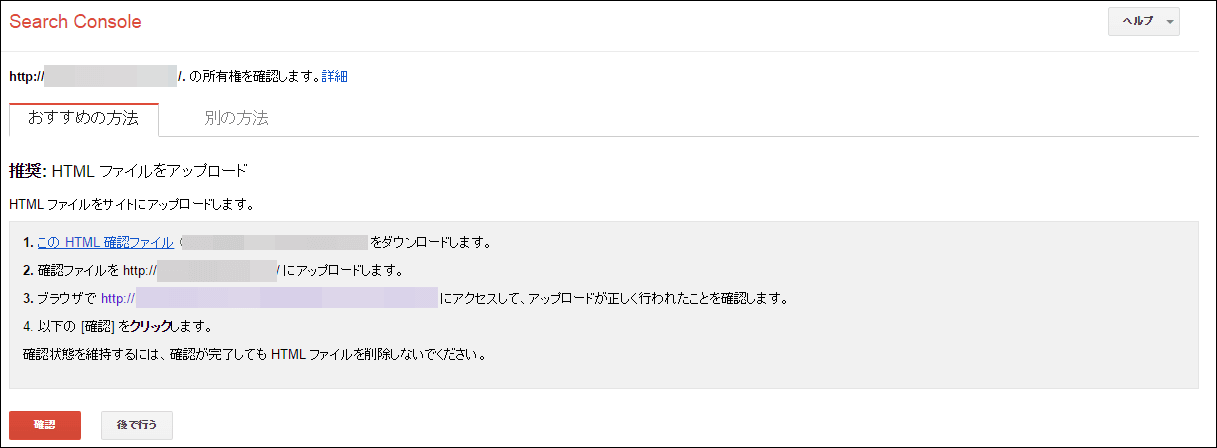
所有権の確認をします。「おすすめの方法」を採用します。指示どおりに処理してください。
- 「このHTML確認ファイル」をクリックして、HTMLファイルをダウンロードしてください。
- ダウンロードしたHTMLファイルを設定するドメイン直下にアップロードしてください。
- ブラウザでアップロードしたHTMLファイルを確認してください。

確認したHTMLファイルです。

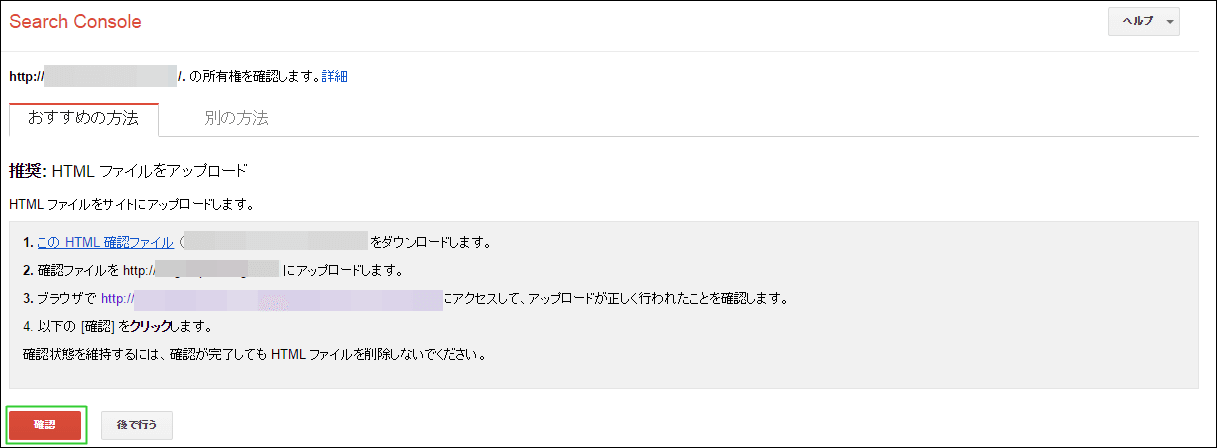
HTMLファイルを確認したら、「確認」をクリックしてください。

「続行」をクリックしてください。

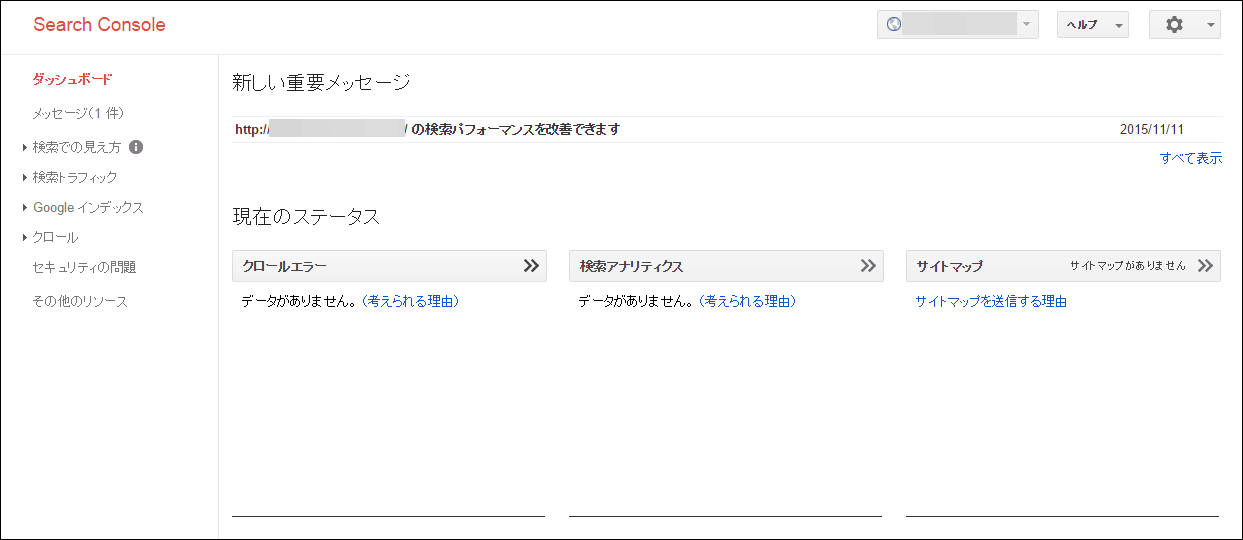
無事SearchConsoleにプロパティが追加されたと思います。

スポンサーリンク
検索アナリティクス
管理人がよく使用するSearchConsoleの機能を紹介したいと思います。多機能なので今回は3機能に絞りました。 最初は検索アナリティクスです。
SearchConsoleにログインし、プロパティを選択してください。ダッシュボード画面になりましたよね。 「検索アナリティクス」をクリックしてください。

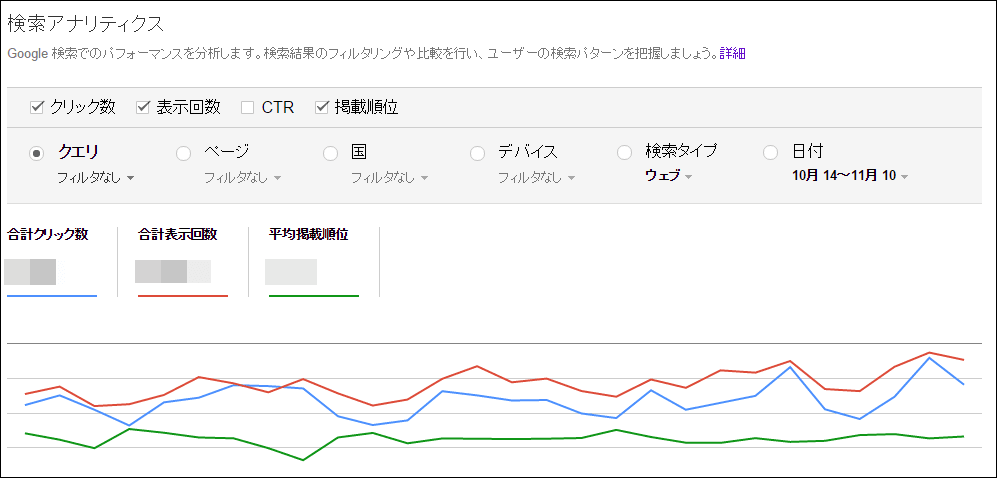
以下の様な検索アナリティクス分析画面になったと思います。画像はとっていませんが、キーワード別の一覧が表示されます。 「クリック数」「表示回数」「CTR」「掲載順位」の項目が閲覧でき、「クエリ」「ページ」「国」「デバイス」「検索タイプ」「日付」 別からの角度で閲覧できます。
立派な素晴らしいSEO分析資料ですねー。掲載順位が低いキーワードへのテコ入れなどに使えますし、CTRによりリッチスニペット対策もたてられます。 管理人ももう少しSearchConsoleを上手く利用して、サイト運営に役立てたいと思います。 そしてアクセスアップに繋げたいと思います。

サイトマップの追加
サイトマップの追加を説明します。ダッシュボードより「サイトマップ」をクリックしてください。

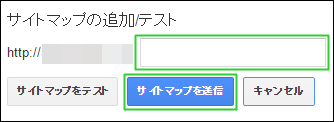
「サイトマップの追加/テスト」をクリックしてください。

サイトマップのファイル名を入力して、「サイトマップを送信」をクリックしてください。「サイトマップをテスト」をクリックすれば、 サイトマップが正しいかテストすることができます。
どちらにしてもサイトマップを任意の場所に配置してください。この作業の前にサイトマップをアップロードしておいてください。

サイトマップが追加されたことを確認します。

FetchasGoogle
FetchasGoogleを説明します。Googleボットにどう見えてるかを確認したり、 インデックス登録依頼をします。
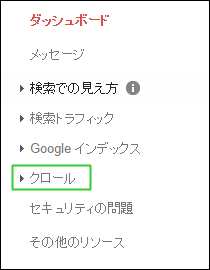
サイトマップの追加を説明します。ダッシュボードより「クロール」をクリックしてください。

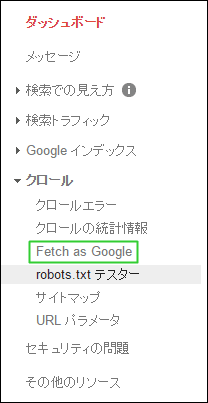
「FetchasGoogle」をクリックしてください。

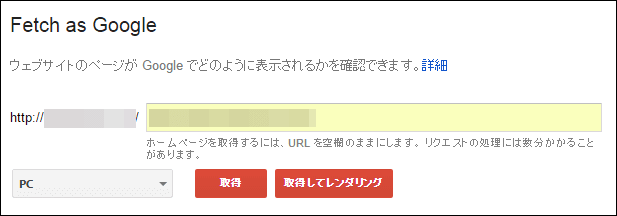
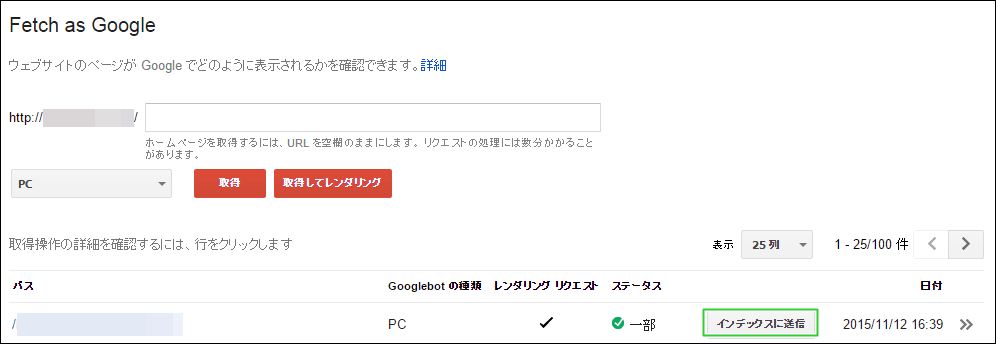
URLを正しく入力して、「取得」または「取得してレンダリング」をクリックしてください。今回はレンダリングの確認をしたかったので 「取得してレンダリング」をクリックしました。

レンダリングを確認したら、「インデックスに送信」をクリックしてください。レンダリングを確認するときは、パスあたりをクリックしてください。

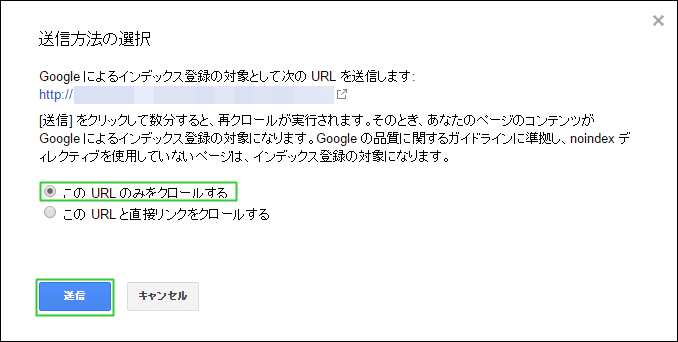
「このURLのみクロールする」を選択して、「送信」をクリックしてください。
「インデックスに送信」といってもドメイン、ページによって時間が異なります。当サイトの場合、数秒でインデックスが作成されます。 ただし同じURLを連続して処理しても、修正内容が反映されません。こういう場合は時間をおきましょう。結局Google次第ですし、ドメイン、 ページによってかかる時間が異なります。

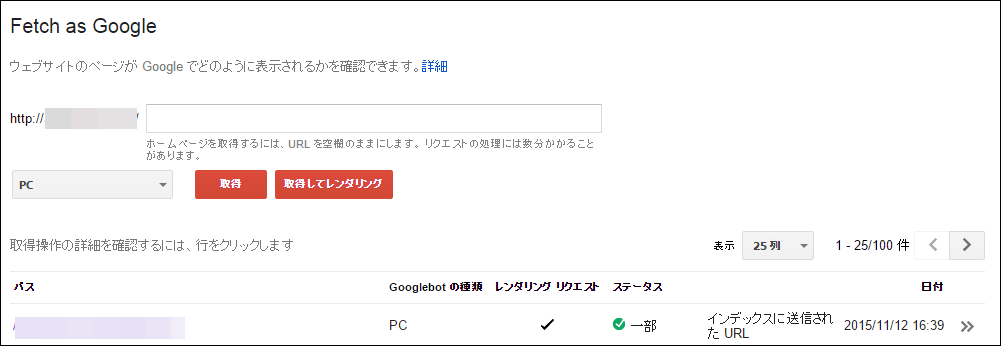
これでGoogleにインデックス作成依頼を投げました。確認できると思います。

まとめ
GoogleSearchConsoleのプロパティの追加、検索アナリティクス、サイトマップの追加、 FetchasGoogleを説明してきました。ほかの機能、便利なSearchConsole使用法は 機会がありましたら記事にしたいと思います。
今回説明した中でFetchasGoogleですが、「取得」または「取得してレンダリング」しただけでは インデックスが作成されません。くれぐれも「インデックスに送信」を忘れないでください。
何回も言うようですが、インデックスにかかる所要時間はドメイン、ページによって異なります。すべてGoogleのさじ加減ひとつですwww。
お読みくださってありがとうございました。それでは。