目次

概要
先日記事投稿したコンテンツを自分のFacebookページで紹介しようとしたところ、「404 Not Found」がでてしまいました。あっれ、URL間違ったかなと 確認したが、大丈夫だ!なんだと思い、ググったら解決方法が見つかりました。
こういう時は、「Developers」の「URL Debugger」で確認して、Facebookに認識させるようです。metaタグのogp設定確認もできます。
それでは解説します。
Developersログイン
Facebookの「Developers」へログインします。
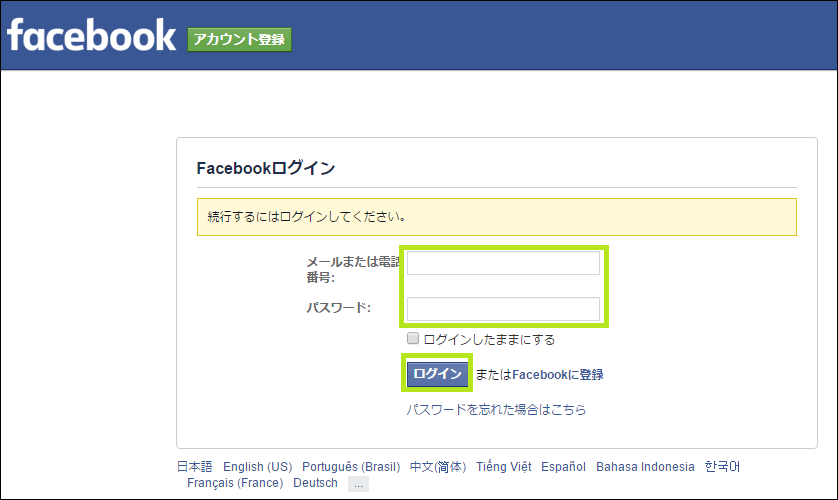
「Facebookにログイン | Facebook」へアクセスします。
「メールまたは電話番号」「パスワード」を入力して、「ログイン」をクリックします。

プルダウンメニュー「Tools & Support」の「URL Debugger」を選択します。

スポンサーリンク
URL Debuggerで確認
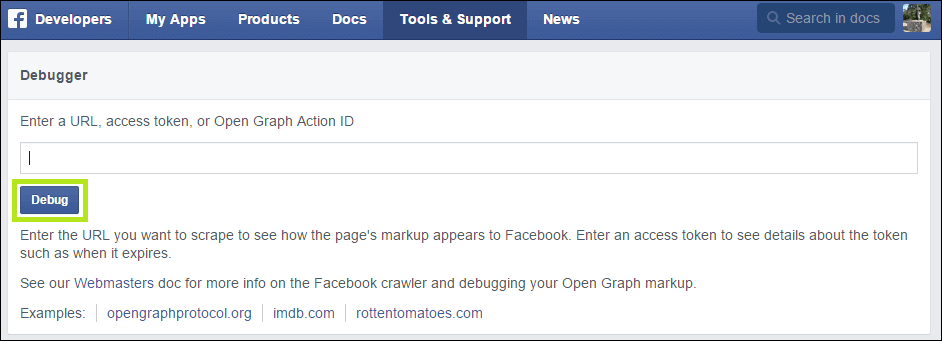
「URL Debugger」のサイトが起動したと思います。
URLを入力して、「Debug」をクリックします。

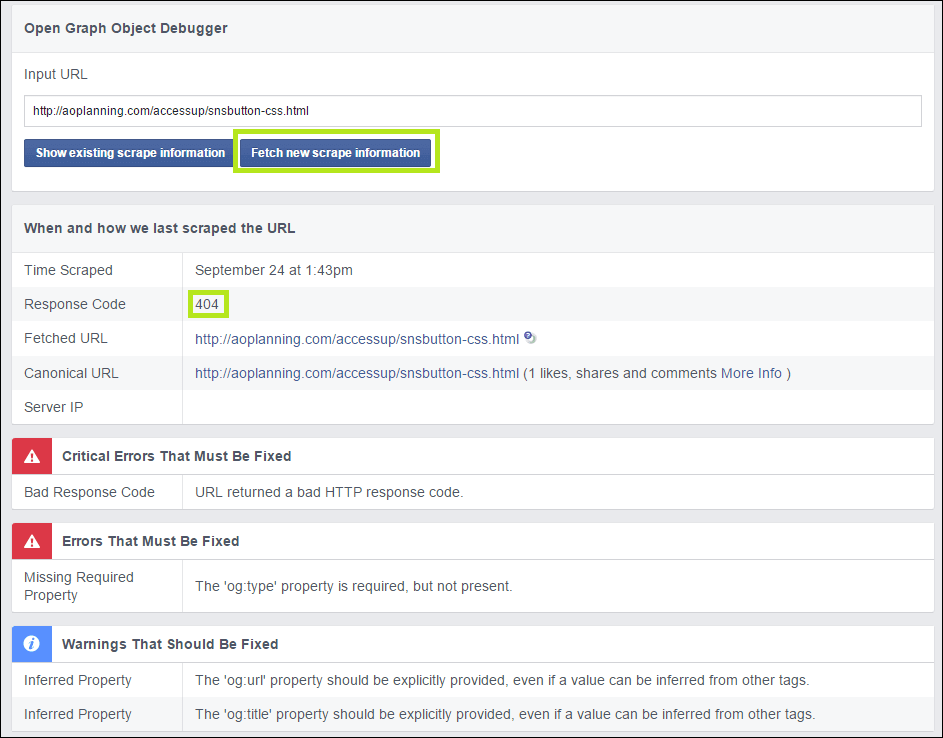
「Response Code」が「404」になってしまいました。「Not Found」いわゆる未検出エラーです。修正がある場合は、修正してください。 キャッシュ等の問題でエラーが出る場合もあるので、管理人は何も修正することなく、「Fetch new scrape information」をクリックします。

これでキャッシュ情報をクリアして、現在のogp設定をFacebookが認識します。
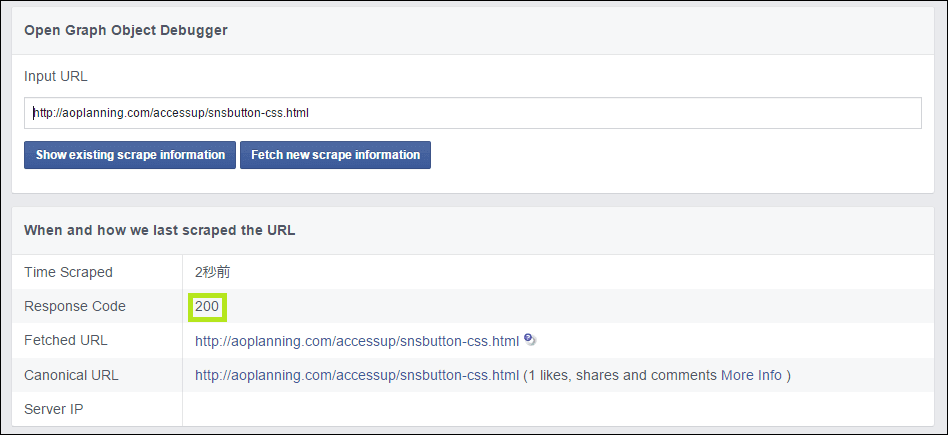
見事「Response Code」が200になり、OKになりました。

余談ですが、「Show existing scrape information」ボタンは、現在のキャシュ情報を表示します。
関連記事
関連記事リンクをまとめてみました。よろしかったらご利用ください。
まとめ
急いで「URL Debugger」を解説しましたが、どうでしたか?
管理人もコンテンツにogp設定を組み込んだ時、「URL Debugger」に、お世話になったことを忘れていました。だめですねww
「URL Debugger」は、アイキャッチ画像が表示されなかったりするときも使用します。キャシュ情報をクリアして、Facebookに新たな情報を 認識させてください。
これを機会に運営しているサイトの確認をしてみるのもいいと思います。管理人も早速チェックしてみますw
お読みくださってありがとうございました。それでは。