目次

概要
Twitter Cards(ツイッターカード)とは、Twitterのタイムライン上で記事の概要や画像が見られるようにするTwitterの機能です。 Twitterは140文字という制限があるので思っていることを伝えるにはどうしても限界があります。
記事の概要や画像を見られるようにすることで、紹介したいWebページを魅力的に見せることができます。そのWebページがどういうページかも 閲覧者に伝わることでしょう。それにともなってエンゲージメントも伸びるのではないでしょうか。
Twitter Cards(ツイッターカード)の導入なし、導入ありをサンプルにしますのでTwitter Cards(ツイッターカード)がどういうものか ピンとくると思います。それではTwitter Cards(ツイッターカード)導入を解説します。
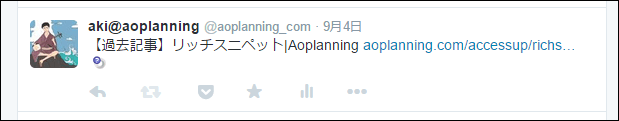
Twitter Cards(ツイッターカード)の導入なし
Twitter Cards(ツイッターカード)の導入なしのサンプルです。シンプルすぎます。

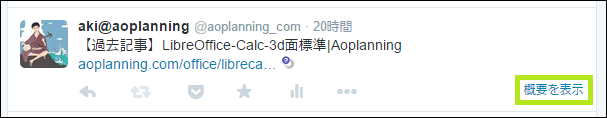
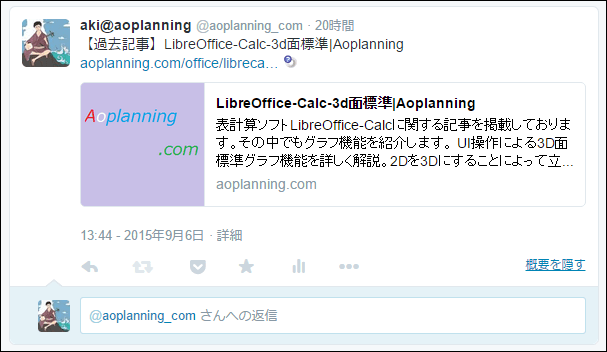
Twitter Cards(ツイッターカード)の導入あり
Twitter Cards(ツイッターカード)の導入ありのサンプルです。「概要を表示」が表示され、クリックできるようになっています。 クリックしてみましょう。

概要を表示してみました。紹介したいWebページのアイキャッチ画像、概要が表示されるのでかなりわかりやすくなると思います。エンゲージメントも 伸びるのではないでしょうか。

スポンサーリンク
OGP設定
Twitter CardsはサイトのHTMLにmetatタグを使ってOGP設定を行います。すでにFacebookなどのためにOGP設定をおこなっていれば、 数行追加するだけですみます。
Twitter Cards(ツイッターカード)で必要なmetaタグを記述します。サンプルはtwitter:cardがsummaryです。
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="Twitterアカウントのユーザー名">
<meta name="twitter:title" content="Webページのタイトル">
<meta name="twitter:description" content="Webページのタイトル">
<meta name="twitter:creator" content="Webページの作成者">
<meta name="twitter:domain" content="ドメイン">
<meta name="twitter:image:src" content="アイキャッチ画像のパス">
<meta name="twitter:url" content="WebページのURL">
※画像は120×120の最小サイズである必要があります。それ以上のサイズはリサイズされます。 画像のサイズは1MB未満にする必要があります。
ここでtwitter:cardで設定できる種別を説明します。
- summary-デフォルトのカード。タイトル、説明、サムネイル、Twitterアカウントの属性が含まれている。
- summary_large_image-Summaryカードに似ているが、画像が目立つように使用されている。
- photo-写真のみを含めたカード。
- gallery-4つの写真を集めて強調したカード。
- app-モバイルアプリの詳細を含めて直接ダウンロードできるようにしたカード。
- player-動画やオーディオ、スライドショーを視聴できるカード。
- product-製品情報のために最適化したカード。
当サイトではすでにFacebookなどのためにOGP設定をおこなっていますので、実際は以下のようにTwitter Cards(ツイッターカード)用の metaタグはシンプルにしています。
summary_large_imageを使用して、画像を目立つようにインパクトを強調しています。
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="Twitterアカウントのユーザー名">
<meta name="twitter:creator" content="Webページの作成者">
<meta name="twitter:domain" content="ドメイン">
<meta name="twitter:image:src" content="アイキャッチ画像のパス">
<meta name="twitter:url" content="WebページのURL">
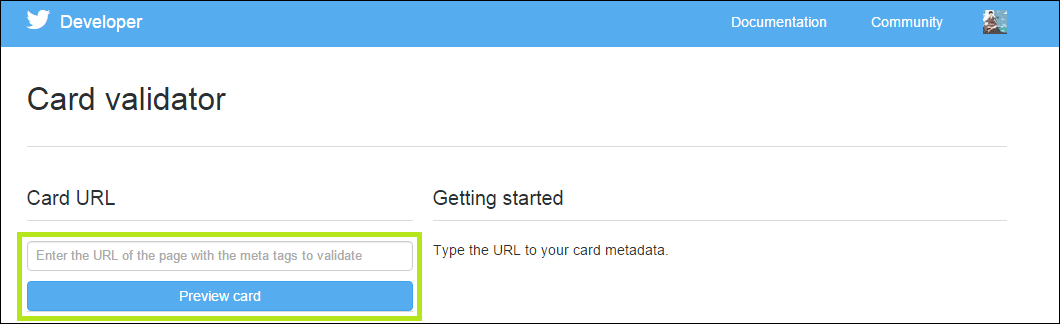
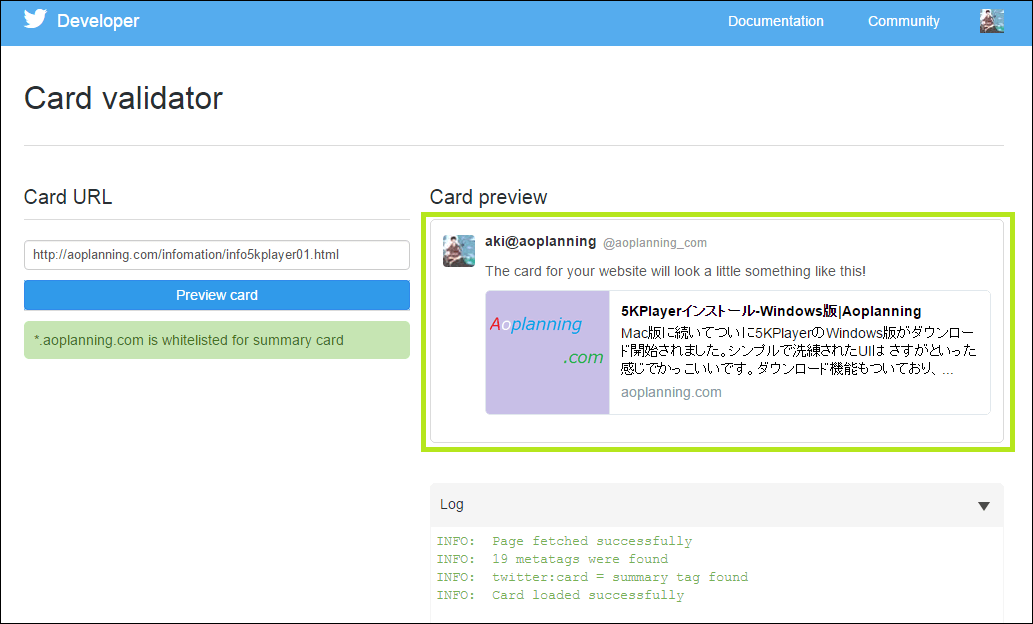
検証ツール
成功した場合、以下のようになります。

※申請が済んでない場合、「Request Approval」ボタンが出現します。Twitter Cards(ツイッターカード)の使用許可を得るためにも 申請はお忘れなく。
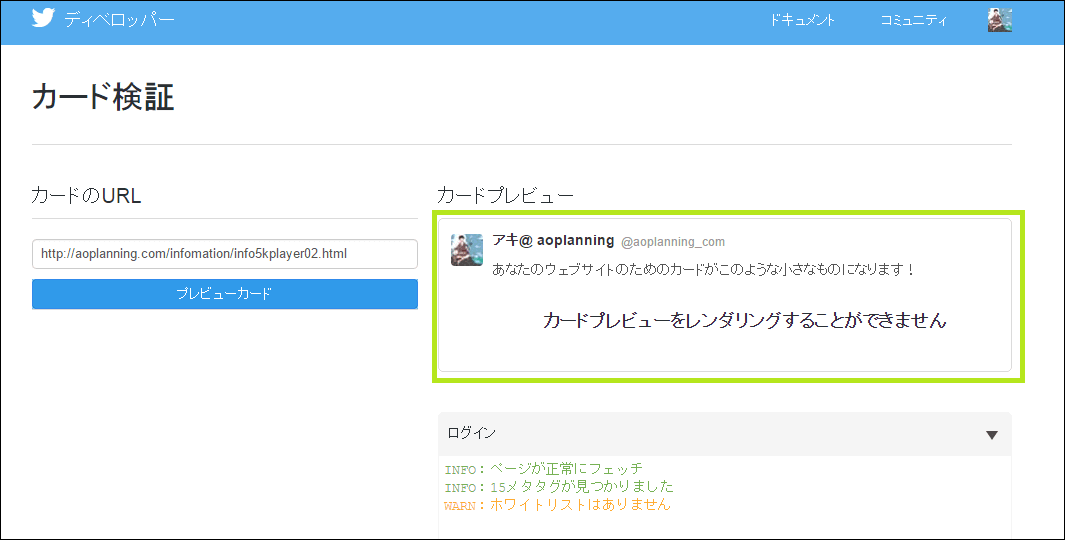
失敗した場合、以下のようになります。日本語になっていますが、気にしないでください。

関連記事
まとめ
やはりTwitter Cards(ツイッターカード)を導入するのとしないのでは見栄えが全く違いますね。エンゲージメントもあがると思います。 よってアクセス数アップに繋がるのではないでしょうか。
お読みくださってありがとうございました。それでは。