目次

概要
シンタックスハイライトをすることによって、Webサイト、ブログサイトのプログラムなどのソースコードを色付けしたり、強調表示して可読性をよくします。 よってユーザビリティは向上し、SEO要素もみたすことができます。
シンタックスハイライトといっても、さまざまなシンタックスハイライトがあります。有名どころではCrayon Syntax Highlighter、 Google Code Prettifyなどがあります。対応言語も多く、機能も豊富です。
しかし機能が豊富がゆえに、動作が重くなります。重いサイトはユーザビリティが低下し、SEO要素をみたすことができません。何より重いサイトは 見たくないし、二度と行きたくないですよね。
そこで動作が軽いシンタックスハイライトを探しました。そんな時「highlight.js」にめぐりあいました。 抜群に動作が軽いし、対応言語も豊富です。機能は豊富ではありませんが、当サイトで使用することに決めました。
ちょっと長くなりましたがhighlight.jsの使用方法を解説いたします。
ダウンロード
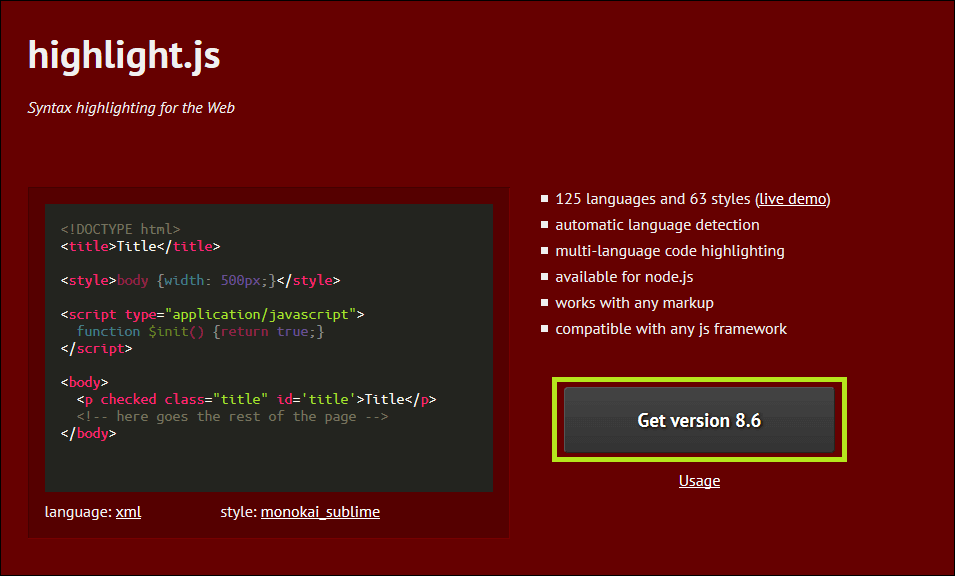
まずhighlight.jsをダウンロードします。 highlight.jsダウンロードサイトにアクセスして「Get version x.x」をクリックしてください。

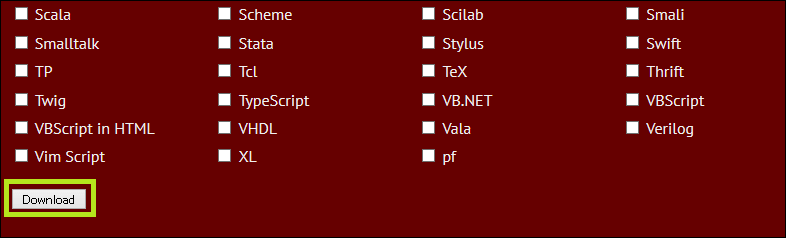
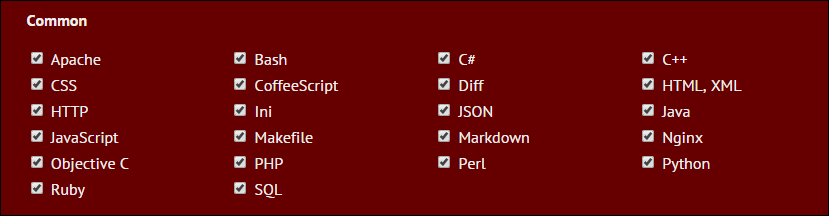
使用する言語を選択してください。ちなみに当サイトの場合はデフォルトです。「Download」をクリックします。ダウンロード後は解凍ソフトで 解答してください。

スポンサーリンク
使用方法
使用するファイルはhighlight.pack.jsとスタイルシートです。適当なディレクトリに展開してください。ディレクトリ展開作業が完了したものとして 説明していきたいと思います。
スタイルシート、JavaScript、ソースコード部分のサンプルです。スタイルシートは上、JavaScriptは下の法則にしたがって定義します。 スタイルシートはheadタグ、JavaScriptはbodyタグの終了直前ということです。
スタイルシート、JavaScriptを定義してしまえばソースコード部分を<pre><code>...</pre></code>タグで括るだけです。 簡単ですよね。
スタイルシート呼び出しサンプル
<link href="../highlightjs/styles/tomorrow-night.css" rel="stylesheet" type="text/css">
</head>
JavaScript呼び出しサンプル
<script src="../highlightjs/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
</body>
ソースコード部分のサンプル
<pre>
<code class="html">※この部分にコードを記述します。
※この部分にコードを記述します。
</code>
</pre>
ハイライトしたくない場合は、class="nohighlight"としてください。
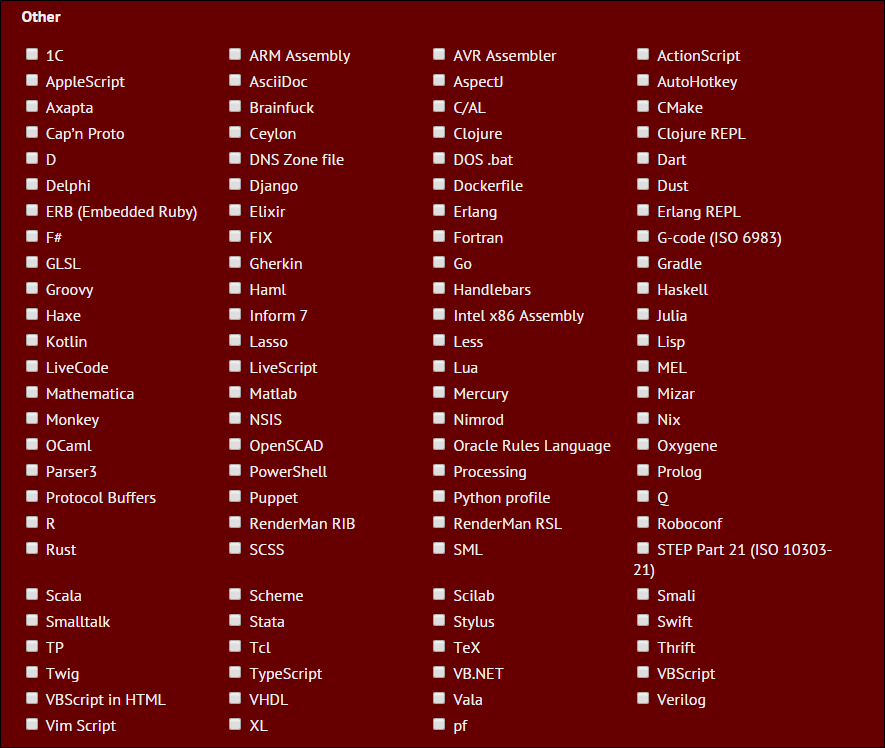
対応言語一覧
2015/06現在でバージョンは8.6です。現時点での対応言語一覧です。


highlight.js更新情報
最近の更新情報
- 2015/10/19Version8.9.1
- 2015/10/19Version8.9.0
- 2015/09/06Version8.8
- 2015/07/28Version8.7
- 2015/05/20Version8.6
まとめ
スタイルシート、JavaScriptを定義してしまえばソースコード部分を<pre><code>...</pre></code>タグで括るだけなので、 導入もスムーズでした。それからhighlight.jsの更新頻度というかバージョンアップはまめに行われます。このへんも気に入っているところです。
そして何よりも抜群に動作が軽いです。ビックリしました。動作が軽いのが導入する決め手になりました。機能は豊富ではありませんが、 当サイトでは読み込み速度を優先しました。
シンタックスハイライトの導入でお悩みでしたら、「highlight.js」を一度お試しください。
お読みくださってありがとうございました。それでは。